Are you looking to make a mark in the world of web design, but unsure how to craft a CV that stands out? You're in the right place! This comprehensive guide will walk you through everything you need to know about writing an exceptional CV that showcases your skills, creativity, and experience as a web designer. Whether you are an entry-level designer or a seasoned professional, our tips will help you present your qualifications effectively. Here’s a sneak peek of what we’ll cover:
- Key elements to include in your web designer CV
- How to tailor your CV to specific job descriptions
- Tips for showcasing your portfolio and projects
- Effective formatting and design strategies for a visually appealing CV
- Common pitfalls to avoid and best practices to follow
- A sample CV to guide you in your writing process
Dive into the details, and let's create a CV that opens doors to your dream web design job!
What is a Web Designer CV?
A Web Designer CV is a tailored document that showcases a designer's skills, experience, and educational background relevant to web design. It serves as a professional introduction to potential employers, highlighting key competencies such as proficiency in design software, understanding of user experience (UX), and familiarity with coding languages. A well-crafted CV not only presents a designer's portfolio but also emphasizes their ability to create visually appealing and functional websites that meet client needs. For guidance on how to effectively structure and present this information, you can refer to our comprehensive cv writing guide.
The importance of a CV for a Web Designer cannot be overstated; it is often the first impression a hiring manager will have of a candidate. A strong CV can set a designer apart in a competitive job market by effectively communicating their unique skills and experiences. Additionally, using tools like a cv maker can streamline the creation process, allowing designers to focus on showcasing their creativity and technical abilities in an organized and professional format. In a field where visual impact is paramount, a well-designed CV can be a powerful asset in securing job opportunities.
Key Components of a Web Designer CV
- Contact Information: Clearly include your name, phone number, email address, and a link to your portfolio or personal website.
- Professional Summary: A brief statement summarizing your experience, skills, and what you can bring to the prospective employer.
- Skills: Highlight relevant skills such as proficiency in design software (e.g., Adobe Creative Suite, Figma), coding languages (HTML, CSS, JavaScript), and UX/UI principles.
- Work Experience: Detail your previous positions, focusing on your work experience in web design, including specific projects and achievements.
- Education: List your degrees, relevant certifications, and any specialized training in web design or related fields.
- Portfolio: Link to your portfolio showcasing your best work, including live websites and design projects.
- Technical Skills: Specify any additional technical skills like responsive design, SEO principles, or familiarity with content management systems (CMS).
- Soft Skills: Mention interpersonal skills that aid in collaboration and communication, such as teamwork, time management, and adaptability.
- Certifications: Include any relevant certifications, such as Google UX Design or Adobe Certified Expert.
- Professional Affiliations: List memberships in professional organizations or groups that relate to web design and development.
- Awards and Honors: Mention any accolades received for your work in web design, including design competitions or recognition from industry peers.
- References: Optionally, state that references are available upon request or include testimonials from previous employers or clients.
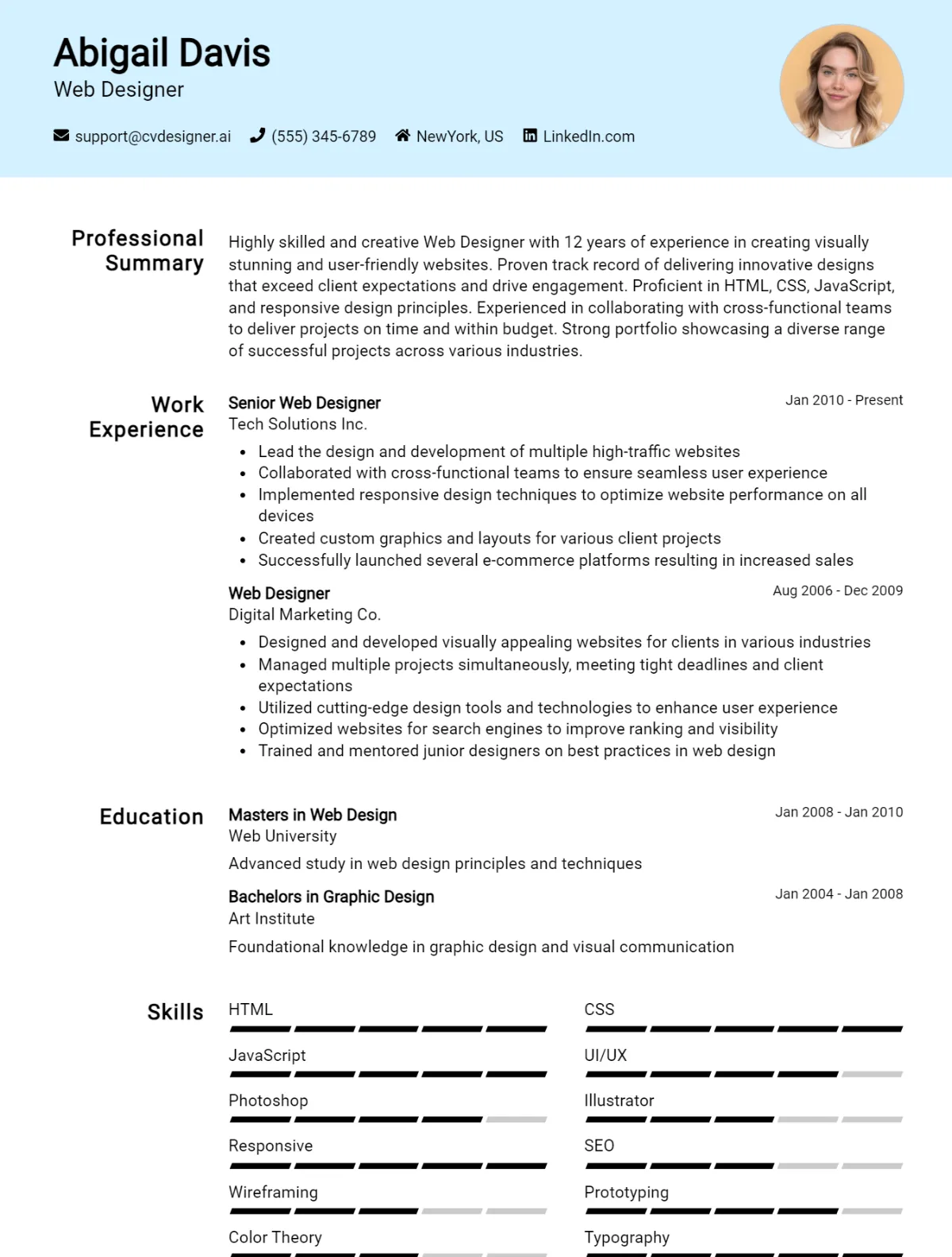
Sample Web Designer CV for Inspiration
John Doe
123 Main Street
Hometown, ST 12345
(123) 456-7890
john.doe@email.com
LinkedIn: linkedin.com/in/johndoe
Portfolio: johndoedesigns.com
Professional Summary
Innovative and detail-oriented Web Designer with over 5 years of experience in creating visually appealing and user-friendly websites. Proficient in front-end development technologies, including HTML, CSS, and JavaScript, with a strong focus on responsive design and user experience. Adept at collaborating with clients and stakeholders to understand their needs and translate them into functional digital solutions. Committed to staying current with industry trends and best practices to deliver top-quality designs.
Work Experience
Web Designer
Creative Solutions Agency, Hometown, ST
March 2020 – Present
- Collaborated with a team of designers and developers to create over 50 responsive websites for various clients across different industries, ensuring a seamless user experience.
- Conducted user research and usability testing to gather insights and iteratively improve website designs based on feedback.
- Developed wireframes, mockups, and prototypes using tools such as Adobe XD and Figma, effectively communicating design concepts to stakeholders.
- Implemented SEO best practices to enhance website visibility, resulting in a 30% increase in organic traffic for multiple clients.
Junior Web Designer
Design Hub, Hometown, ST
June 2018 – February 2020
- Assisted in the design and development of user-friendly websites, focusing on visual aesthetics and functionality.
- Created and maintained style guides and design systems to ensure consistency across all digital platforms.
- Collaborated with content creators to optimize website content for engagement and conversion, contributing to a 15% increase in lead generation.
- Engaged in code reviews and contributed to the front-end development of client projects using HTML, CSS, and JavaScript.
Intern Web Designer
Start-Up Studio, Hometown, ST
January 2018 – May 2018
- Supported senior designers in the creation of website layouts and graphics for various client projects.
- Learned and applied best practices in responsive design and accessibility standards to enhance user experience.
- Assisted in conducting market research and competitor analysis to inform design decisions and strategies.
Education
Bachelor of Arts in Web Design and Development
University of Hometown, Hometown, ST
Graduated: May 2018
Skills
- Proficient in HTML, CSS, JavaScript, and jQuery
- Experience with design tools such as Adobe Creative Suite (Photoshop, Illustrator, XD) and Figma
- Strong understanding of responsive web design and mobile-first development
- Knowledge of SEO principles and best practices
- Familiarity with CMS platforms including WordPress and Shopify
- Excellent communication and collaboration skills
- Strong problem-solving abilities and attention to detail
Publications
- "The Future of Web Design: Trends to Watch" – Web Designer Magazine, June 2022
- "Creating User-Centric Designs: The Importance of User Testing" – UX Design Journal, September 2021
Certifications
- Certified Web Designer (CWD) – Web Design Institute, 2021
- Google UX Design Certificate – Google, 2022
- Adobe Certified Expert (ACE) in Photoshop – Adobe, 2020
Web Designer CV Writing Tips
When crafting a CV as a Web Designer, it’s essential to showcase your creativity and technical skills while ensuring that the document itself is visually appealing and easy to read. Start with a clean layout that reflects your design sensibility, using consistent fonts, colors, and spacing. Tailor your CV to highlight relevant experiences, projects, and tools you are proficient in, such as HTML, CSS, JavaScript, and design software like Adobe Creative Suite. Include a portfolio link to provide a tangible demonstration of your work, and don’t forget to emphasize collaboration skills, as working with other team members is often crucial in web design.
Web Designer CV Writing Tips:
- Highlight Key Skills: List relevant design skills (e.g., UX/UI principles, responsive design, and wireframing) prominently in your CV.
- Showcase Your Portfolio: Include a link to your online portfolio at the top of your CV to make it easily accessible.
- Use Action Verbs: Start bullet points with action verbs (e.g., designed, developed, collaborated) to convey your achievements effectively.
- Tailor Each Application: Customize your CV for each job application, aligning your experience with the specific requirements of the role.
- Include Technical Proficiencies: Mention specific tools and technologies you're familiar with, such as Sketch, Figma, or WordPress.
- Quantify Achievements: Use numbers to demonstrate your impact, like increased user engagement or successful project completions.
- Focus on User Experience: Highlight projects that showcase your understanding of user-centered design principles.
- Keep It Concise: Limit your CV to one or two pages, ensuring that every word adds value and is relevant to the position.
Web Designer CV Summary Examples
As a Web Designer, your CV summary is your chance to make a strong first impression and highlight your unique skills and experiences. Below are several examples that effectively capture the essence of a web designer's qualifications and achievements.
Creative and detail-oriented Web Designer with over 5 years of experience in crafting user-friendly and visually appealing websites. Proficient in HTML, CSS, and JavaScript, with a strong emphasis on responsive design and SEO optimization. Passionate about creating engaging digital experiences that drive user engagement and satisfaction.
Versatile Web Designer with a robust background in graphic design and a keen eye for aesthetics. Skilled in using tools such as Adobe Creative Suite and Figma to develop innovative web solutions that align with client goals. Committed to staying updated with the latest design trends and technologies to deliver cutting-edge websites.
Results-driven Web Designer with a proven track record in enhancing user experience through intuitive layouts and responsive designs. Adept at collaborating with cross-functional teams to deliver projects on time and within budget. Strong commitment to usability and accessibility standards, ensuring that websites are functional for all users.
Experienced Web Designer specializing in e-commerce platforms and digital marketing strategies. Expertise in creating visually compelling websites that not only attract visitors but also convert them into customers. Skilled in analytics and A/B testing to continuously improve website performance and user engagement.
Innovative Web Designer with a passion for creating seamless and interactive web experiences. Proficient in front-end development and familiar with back-end technologies, allowing for a holistic approach to web design projects. Dedicated to understanding client needs and translating them into stunning web solutions that enhance brand identity.
Build a Strong Experience Section for Your Web Designer CV
As a Web Designer, showcasing your work experience effectively is crucial to grabbing the attention of potential employers. Your experience section should highlight your skills in design, coding, and user experience, while also demonstrating your ability to work collaboratively and meet project deadlines. Below are examples of strong work experience descriptions that can help you stand out in your CV.
- Designed and developed responsive websites for over 15 clients, utilizing HTML, CSS, and JavaScript to create visually appealing and user-friendly interfaces, resulting in a 30% increase in client satisfaction scores.
- Collaborated with cross-functional teams, including developers and marketing professionals, to create and implement web design projects that adhered to brand guidelines and improved overall user experience by 25%.
- Conducted user research and usability testing that informed design decisions, leading to a more intuitive navigation structure and a 20% reduction in bounce rates across redesigned pages.
- Created wireframes, prototypes, and high-fidelity mockups using design tools such as Adobe XD and Figma, ensuring a seamless transition from design to development while meeting strict project deadlines.
- Maintained and updated existing websites to ensure optimal performance and security, utilizing content management systems (CMS) like WordPress and Shopify, which improved site load times by 40%.
- Developed and executed a comprehensive design strategy for a startup’s e-commerce platform, resulting in a 50% increase in online sales within the first three months post-launch.
- Implemented SEO best practices in web design projects, enhancing site visibility and organic search rankings, which contributed to a 15% growth in website traffic over a six-month period.
- Led training sessions for junior designers on best practices in web design, front-end development, and design software, fostering a collaborative team environment and enhancing overall team skill levels.
Web Designer CV Education Examples
Web designers require a blend of creativity, technical skills, and a solid educational background to excel in their field. Below are several examples of educational qualifications that can help aspiring web designers build a strong foundation for their careers:
- Bachelor’s Degree in Web Design and Development
This degree program typically covers topics such as user experience (UX) design, graphic design, and web programming languages, equipping students with the essential skills to create visually appealing and functional websites. - Associate Degree in Graphic Design
An associate degree in graphic design provides training in visual communication, typography, and layout design. These skills are crucial for web designers to create engaging and effective web pages. - Certification in Web Development
Many institutions offer certification programs that focus specifically on web technologies, including HTML, CSS, JavaScript, and responsive design. These certifications can enhance a designer's technical expertise and marketability. - Bachelor’s Degree in Computer Science
A degree in computer science provides a strong understanding of programming and software development, which can be advantageous for web designers who want to create more complex and interactive web applications. - Diploma in User Experience (UX) Design
A diploma in UX design emphasizes the importance of user-centered design principles. This training helps web designers create websites that are not only visually appealing but also intuitive and user-friendly.
Skills to Highlight in Your Web Designer CV
As a web designer, the balance between creativity and technical proficiency is crucial for delivering visually appealing and user-friendly websites. Highlighting the right skills on your CV can set you apart in a competitive job market. Below is a list of essential soft and hard skills that are pertinent to a web designer role.
Soft Skills:
- Creativity
- Communication
- Problem-solving
- Attention to detail
- Time management
- Team collaboration
- Adaptability
- Critical thinking
- Empathy for user experience
- Project management
Hard Skills:
- Proficiency in HTML, CSS, and JavaScript
- Experience with graphic design software (e.g., Adobe Photoshop, Illustrator)
- Knowledge of responsive design principles
- Familiarity with web development frameworks (e.g., Bootstrap)
- Understanding of SEO best practices
- Ability to create wireframes and prototypes
- Experience with content management systems (e.g., WordPress, Joomla)
- Basic knowledge of server-side languages (e.g., PHP, Node.js)
- Version control systems (e.g., Git)
- Understanding of web accessibility standards (e.g., WCAG)
Web Designer CV Format
As a web designer, crafting a compelling CV is essential to showcase your skills and experience effectively. The format you choose can significantly impact how potential employers perceive your qualifications. Different job levels may require distinct approaches to highlight your strengths, so it's crucial to select the right format for your career stage.
For entry-level web designers, a functional format that emphasizes skills and education may be best. Mid-level designers can benefit from a combination format that balances skills with professional experience. Senior web designers should opt for a chronological format that outlines their extensive experience and achievements.
- Highlight relevant skills such as HTML, CSS, JavaScript, and design tools like Adobe Creative Suite.
- Include a portfolio link to showcase your previous work and design projects.
- Specify your education, including any degrees or certifications in web design or related fields.
- Detail your work experience, focusing on responsibilities and accomplishments in previous roles.
- Mention any relevant internships or freelance projects that demonstrate your design capabilities.
- Keep the layout clean and professional, ensuring easy readability and organization.
For further insights on CV layouts tailored to your experience level, explore our comprehensive guide on cv format.
Common Mistakes to Avoid in a Web Designer CV
When crafting a CV as a web designer, it's essential to present yourself as a polished and professional candidate. A well-structured resume can make a significant difference in capturing the attention of potential employers and showcasing your skills effectively. However, there are several common pitfalls that can undermine your efforts. Here are some mistakes to avoid when creating your web designer CV:
- Neglecting to Tailor Your CV: Using a generic CV for every application can make you seem uninterested. Always customize your CV to match the specific job requirements.
- Overloading with Jargon: Using too much technical jargon can alienate non-technical hiring managers. Aim for clarity and balance in your language.
- Ignoring Design Principles: As a web designer, your CV should reflect your skills. Poor layout or design choices can indicate a lack of design sensibility.
- Lacking a Portfolio Link: Failing to include a link to your portfolio is a missed opportunity. Showcase your best work to give evidence of your skills and creativity.
- Including Irrelevant Information: Avoid cluttering your CV with unrelated work experience or skills that don't apply to the job you're targeting.
- Using Inconsistent Formatting: Inconsistent fonts, sizes, and styles can distract and confuse readers. Maintain uniformity throughout your CV.
- Overemphasizing Soft Skills: While soft skills are important, focus on quantifiable achievements and technical skills relevant to web design.
- Forgetting to Proofread: Typos and grammatical errors can create a negative impression. Always proofread your CV or have someone else review it before submission.
- Making It Too Long: A CV should ideally be one page, especially for junior positions. Keep it concise and focused on the most relevant information.
- Failing to Highlight Relevant Technologies: Not mentioning the specific technologies, frameworks, or tools you're proficient in can make your CV less compelling. Be sure to include them prominently.
Key Takeaways for a Web Designer CV
- Start with a strong personal statement that highlights your design philosophy and key skills.
- Clearly list your contact information, ensuring it is up to date and professional.
- Emphasize relevant skills such as proficiency in HTML, CSS, JavaScript, and design software like Adobe Creative Suite.
- Showcase your portfolio link prominently; it's essential for demonstrating your design capabilities.
- Include a detailed work experience section, listing your roles, responsibilities, and notable projects, focusing on quantifiable achievements.
- Highlight your education, especially any degrees or certifications related to web design or development.
- Mention any additional skills like UX/UI design, responsive design, or SEO knowledge that can set you apart.
- Use a clean and visually appealing layout to reflect your design skills; consider using cv templates for inspiration.
- Tailor your CV to each job application by incorporating keywords from the job description.
- If applicable, include relevant freelance work or personal projects that demonstrate your initiative and creativity.
- Consider adding a section for professional affiliations or memberships in design organizations.
- Don’t forget to pair your CV with a compelling cover letter using cover letter templates to further enhance your application.
Build your CV in minutes
Use an AI-powered cv builder and have your cv done in 5 minutes. Just select your template and our software will guide you through the process.