As the digital landscape continues to evolve, the demand for skilled Web UI Developers has never been higher. Crafting a compelling CV is crucial for standing out in a competitive job market. In this comprehensive guide, we will walk you through the essential elements of writing an effective CV tailored specifically for Web UI Developers. You'll learn how to showcase your technical skills, design expertise, and project experience in a way that captures the attention of hiring managers. By the end of this article, you'll have the tools you need to create a standout CV that highlights your unique qualifications and helps you land your dream job. Key points covered in this guide include:
- Understanding the essential components of a Web UI Developer CV
- Tips for effectively showcasing your technical skills and tools used
- How to highlight your design principles and user experience knowledge
- Crafting impactful project descriptions that demonstrate your contributions
- Common mistakes to avoid in your CV
- A CV example tailored for a Web UI Developer role
Dive in to unlock the secrets of writing a CV that not only represents your skills but also tells your professional story!
What is a Web Ui Developer CV?
A Web UI Developer CV serves as a crucial marketing tool that showcases an individual's skills, experiences, and accomplishments in the field of web development, particularly focusing on user interface design. This document is essential for effectively communicating one's technical abilities and design sensibilities to potential employers. A well-crafted CV can highlight proficiency in various programming languages, frameworks, and design tools, along with showcasing a portfolio of completed projects. For those looking to enhance their CV, resources like a cv writing guide can provide valuable insights on structuring content and emphasizing relevant skills.
Moreover, a strong CV not only details previous work experiences and educational background but also reflects a developer's understanding of user-centered design principles and modern web standards. It plays a significant role in distinguishing a candidate in a competitive job market, as it allows hiring managers to quickly assess qualifications and fit for a position. To create an impactful CV, utilizing tools such as a cv maker can simplify the design process, ensuring that your application stands out visually while effectively communicating your expertise.
Key Components of a Web Ui Developer CV
- Contact Information: Include your name, phone number, email address, and LinkedIn profile to ensure potential employers can easily reach you.
- Professional Summary: A brief statement summarizing your experience, skills, and career objectives as a Web UI Developer.
- Technical Skills: Highlight your proficiency in relevant technologies and tools, such as HTML, CSS, JavaScript, and frameworks like React or Angular. For more on essential skills, visit skills.
- Work Experience: Detail your previous job roles, emphasizing your responsibilities, achievements, and the technologies you utilized. For guidance on structuring this section, check out work experience.
- Education: List your educational background, including degrees obtained, institutions attended, and graduation dates.
- Portfolio: Provide links to your online portfolio or GitHub repository showcasing your projects and contributions to web UI development.
- Certifications: Mention any relevant certifications or courses completed that enhance your credibility as a UI Developer.
- Projects: Highlight specific projects you have worked on, detailing your role, the technologies used, and the outcomes achieved.
- Soft Skills: Include interpersonal skills such as teamwork, communication, and problem-solving that are crucial for collaborating with other developers and designers.
- Professional Affiliations: List any memberships in professional organizations related to web development or technology.
- Awards and Recognition: Mention any awards or recognitions received for your work in web development or related fields.
- References: Optionally include references or state that they are available upon request, ensuring potential employers can verify your professional background.
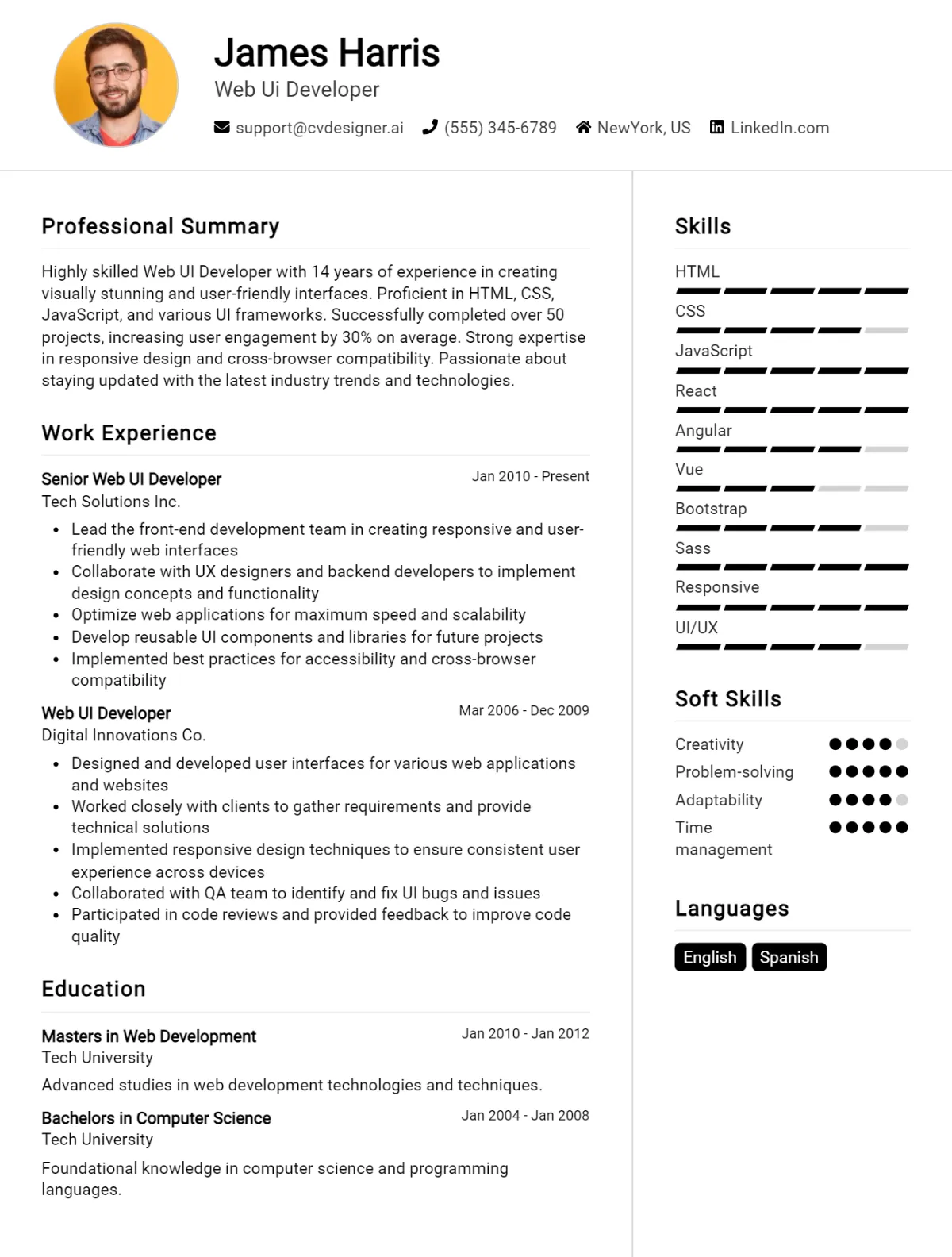
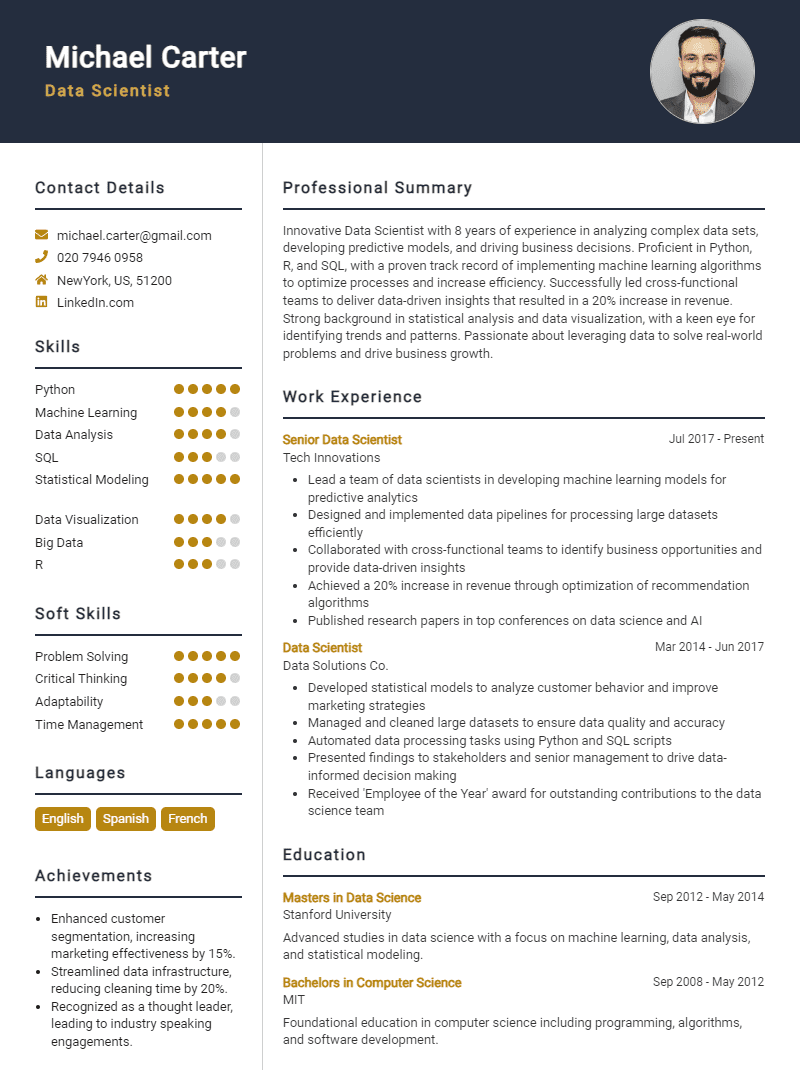
Sample Web Ui Developer CV for Inspiration
[Your Name]
[Your Address]
[City, State, Zip]
[Your Phone Number]
[Your Email Address]
[Your LinkedIn Profile]
[Your Portfolio URL]
Professional Summary
Detail-oriented and innovative Web UI Developer with over 5 years of experience in creating responsive and user-centric web applications. Proficient in modern web technologies including HTML, CSS, JavaScript, and frameworks like React and Angular. Demonstrated ability to collaborate with cross-functional teams to deliver high-quality digital solutions that enhance user experience. Strong problem-solving skills and a passion for staying current with industry trends and best practices.
Work Experience
Web UI Developer
XYZ Corp, San Francisco, CA
January 2020 – Present
- Collaborated with UX designers and product managers to develop and implement responsive web applications, resulting in a 30% increase in user engagement.
- Utilized React and Redux to build dynamic user interfaces, reducing loading time by 25% and enhancing overall performance.
- Conducted usability testing and user feedback sessions, leading to the successful redesign of key components that improved accessibility and user satisfaction.
- Maintained and updated existing web applications, ensuring compatibility with various browsers and devices.
Junior Web UI Developer
ABC Technologies, Los Angeles, CA
June 2017 – December 2019
- Assisted in the development of user interfaces for e-commerce platforms using HTML, CSS, and JavaScript, contributing to a 20% growth in online sales.
- Implemented responsive design techniques to ensure optimal viewing experiences across a wide range of devices.
- Worked closely with senior developers to troubleshoot and optimize web applications, improving load speeds and reducing bounce rates.
- Participated in code reviews and maintained project documentation to ensure best practices were followed.
Education
Bachelor of Science in Computer Science
University of California, Los Angeles (UCLA)
Graduated: June 2017
Skills
- Proficient in HTML5, CSS3, JavaScript, and frameworks (React, Angular, Vue.js)
- Strong understanding of responsive design principles and mobile-first development
- Experience with version control systems (Git, GitHub)
- Familiarity with RESTful APIs and AJAX
- Knowledge of UI/UX design principles and tools (Figma, Adobe XD, Sketch)
- Excellent problem-solving abilities and attention to detail
- Strong communication and teamwork skills
Publications
- "Enhancing User Experience Through Responsive Design," Web Development Journal, March 2022.
- "The Future of Web Development: Trends to Watch," Tech Innovations Magazine, November 2021.
Certifications
- Certified Front-End Web Developer, FreeCodeCamp, 2021
- Google Mobile Web Specialist, 2020
- JavaScript Algorithms and Data Structures Certification, freeCodeCamp, 2019
References available upon request.
Web Ui Developer CV Writing Tips
When crafting a CV for a Web UI Developer position, it's crucial to highlight both your technical skills and your creative abilities. Start with a clear and concise summary that showcases your experience in web technologies, design principles, and user experience (UX) design. Use specific examples to demonstrate your proficiency in front-end development, including frameworks and libraries such as HTML, CSS, JavaScript, React, or Angular. Focus on projects that illustrate your ability to create responsive, user-friendly interfaces. Tailor your CV to each job application by aligning your skills and experiences with the job description, and ensure your layout is clean and easy to read, as this reflects your design sensibility.
- Highlight Relevant Skills: List key technical skills such as HTML, CSS, JavaScript, and any frameworks or tools you're proficient in (e.g., React, Vue.js).
- Showcase Projects: Include a portfolio section or links to your work that demonstrates your UI development capabilities and design skills.
- Use Action Verbs: Start bullet points with strong action verbs (e.g., developed, designed, implemented) to convey your contributions effectively.
- Focus on User Experience: Emphasize your understanding of UX principles and how you've applied them in your projects to enhance user satisfaction.
- Quantify Achievements: Whenever possible, use numbers to quantify your contributions (e.g., improved loading time by 30%, increased user engagement by 50%).
- Tailor for Each Application: Customize your CV to match the specific job requirements and keywords from the job description.
- Keep It Concise: Aim for a one-page CV if you have less than 10 years of experience, focusing on the most relevant information.
- Proofread: Ensure your CV is free of typos and grammatical errors, as attention to detail is key in UI development.
Web Ui Developer CV Summary Examples
As a Web UI Developer, crafting an impactful CV summary is crucial for capturing the attention of potential employers. Below are several examples that highlight skills, experience, and passion for web development in a concise manner.
Dynamic and detail-oriented Web UI Developer with over 5 years of experience in designing user-friendly interfaces and enhancing user experiences. Proficient in HTML, CSS, and JavaScript, with a strong understanding of responsive design principles and accessibility standards.
Creative Web UI Developer with a passion for building engaging and interactive web applications. Skilled in translating complex design concepts into functional code, utilizing frameworks like React and Angular to deliver high-quality solutions that meet client requirements.
Results-driven Web UI Developer with expertise in front-end technologies and a proven track record of optimizing web performance. Adept at collaborating with cross-functional teams to create visually appealing and intuitive designs that enhance user engagement.
Innovative Web UI Developer with a solid foundation in UX/UI principles and a keen eye for aesthetics. Experienced in implementing design systems and working closely with designers to ensure seamless integration of visual assets into responsive web applications.
Detail-oriented Web UI Developer with comprehensive experience in modern web development practices. Strong knowledge of version control systems and agile methodologies, dedicated to continuous improvement and staying updated with the latest industry trends.
Build a Strong Experience Section for Your Web Ui Developer CV
As a Web UI Developer, showcasing your experience effectively is crucial to highlighting your skills and accomplishments. The following examples illustrate how to articulate your work experience, emphasizing your contributions, technical expertise, and the impact you made in previous roles.
- Developed and implemented user-friendly web interfaces using HTML, CSS, and JavaScript, resulting in a 30% increase in user engagement for the company’s main product.
- Collaborated with UX designers to create responsive and visually appealing layouts, ensuring cross-browser compatibility and adherence to mobile-first design principles.
- Optimized website performance by refining code and reducing load times by 40%, improving the overall user experience and boosting search engine rankings.
- Utilized modern JavaScript frameworks such as React and Vue.js to build dynamic web applications, enhancing interactivity and functionality based on user feedback.
- Conducted usability testing and gathered user feedback to iteratively improve web interfaces, contributing to a 25% reduction in support tickets related to navigation issues.
- Worked closely with back-end developers to integrate RESTful APIs, ensuring seamless data exchange and enhancing the efficiency of front-end functionalities.
- Implemented version control using Git, facilitating better collaboration among team members and streamlining the development process.
- Delivered comprehensive documentation and training to junior developers on best practices in web development and UI design, fostering a culture of continuous learning within the team.
Web Ui Developer CV Education Examples
As a Web UI Developer, having a solid educational background is crucial for mastering the skills needed to create user-friendly and visually appealing web interfaces. Below are some examples of educational qualifications that can enhance a candidate's profile in this field:
- Bachelor's Degree in Computer Science
This degree provides a strong foundation in programming, algorithms, and software development principles, which are essential for building dynamic web applications. - Bachelor's Degree in Graphic Design
A graphic design background helps in understanding visual aesthetics, color theory, and typography, enabling developers to create interfaces that are not only functional but also visually engaging. - Associate's Degree in Web Development
This program typically covers essential web technologies such as HTML, CSS, and JavaScript, offering hands-on experience in designing and implementing user interfaces. - Certificate in User Experience (UX) Design
A UX design certificate focuses on the principles of user-centered design, usability testing, and research methods, equipping developers with the skills to enhance user satisfaction through improved interaction design. - Bootcamp in Front-End Development
Intensive coding bootcamps often emphasize practical skills in front-end technologies and frameworks like React, Angular, or Vue.js, providing a fast-tracked learning experience for aspiring Web UI Developers.
Skills to Highlight in Your Web Ui Developer CV
As a Web UI Developer, it is essential to showcase a blend of both technical and interpersonal skills in your CV. This role demands not only proficiency in various programming languages and design tools but also the ability to collaborate effectively with team members and clients. Highlighting the right skills can set you apart in a competitive job market, demonstrating that you are equipped to create engaging and user-friendly web interfaces.
Soft Skills:
- Effective Communication
- Team Collaboration
- Problem-Solving
- Adaptability
- Attention to Detail
- Time Management
- Creativity
- Critical Thinking
- Empathy towards users
- Conflict Resolution
Hard Skills:
- Proficiency in HTML, CSS, and JavaScript
- Experience with CSS frameworks (e.g., Bootstrap, Tailwind)
- Familiarity with JavaScript libraries (e.g., React, Vue.js, Angular)
- Knowledge of responsive web design principles
- Understanding of UI/UX design principles
- Experience with version control systems (e.g., Git)
- Proficient in design tools (e.g., Adobe XD, Figma, Sketch)
- Ability to implement accessibility standards (WCAG)
- Understanding of web performance optimization techniques
- Experience with RESTful APIs and integrating backend services
Web Ui Developer CV Format
As a Web UI Developer, your CV must effectively showcase your technical skills, design proficiency, and project experience. Choosing the right format can significantly impact how potential employers perceive your qualifications. The best format often depends on your level of experience—entry-level candidates might focus on skills and education, while seasoned professionals should highlight their accomplishments and project portfolios.
For different job levels, here are the recommended formats:
- Entry-Level: Use a functional or combination format that emphasizes skills and relevant coursework. Highlight internships, projects, and any freelance work.
- Mid-Level: A chronological format works best, showcasing your career progression, key projects, and specific contributions to past employers.
- Senior-Level: Opt for a detailed chronological format that emphasizes leadership roles, team management, and significant achievements. Include metrics to demonstrate the impact of your work.
- Freelancers/Contractors: A portfolio-style format is beneficial, focusing on projects completed for various clients, showcasing versatility and adaptability.
- Career Changers: A hybrid format can help bridge your past experiences with your new career path, emphasizing transferable skills relevant to web UI development.
For more detailed guidance on crafting your CV, refer to this cv format resource.
Common Mistakes to Avoid in a Web Ui Developer CV
When crafting a CV for a Web UI Developer position, it's essential to showcase your skills, experience, and creativity effectively. However, many candidates make common mistakes that can hinder their chances of standing out in a competitive job market. To help you create a polished and compelling CV, here are some common pitfalls to avoid:
- Lack of Tailoring: Failing to customize your CV for the specific job description can make it seem generic and less appealing to recruiters.
- Overloading with Technical Jargon: Using excessive technical terms without context may alienate non-technical hiring managers; aim for clarity and balance.
- Ignoring Design Principles: A poorly formatted or visually unappealing CV can reflect negatively on your design skills; ensure your CV is well-structured and aesthetically pleasing.
- Omitting Relevant Experience: Not highlighting specific projects or experience relevant to UI development can lead to missed opportunities; always include pertinent work samples.
- Neglecting Soft Skills: Focusing solely on technical skills and not mentioning soft skills like teamwork and communication may undervalue your collaborative abilities.
- Using a One-Size-Fits-All Approach: Using the same CV for multiple applications can diminish your chances; tailor your CV to highlight the skills and experiences that match each job.
- Inconsistent Formatting: Inconsistencies in font size, style, or spacing can make your CV look unprofessional; maintain uniformity throughout.
- Failing to Showcase a Portfolio: Not including a link to your portfolio or examples of your work can leave recruiters wanting more; always provide a way for them to see your projects.
- Ignoring Proofreading: Typos and grammatical errors can undermine your professionalism; always proofread your CV or have someone else review it before submission.
- Excessive Length: A CV that is too long can overwhelm readers; aim for a concise document that highlights your most relevant experiences and skills.
Key Takeaways for a Web Ui Developer CV
- Tailor Your CV: Customize your CV for each job application by aligning your skills and experiences with the specific requirements of the Web UI Developer role.
- Highlight Technical Skills: Showcase essential skills such as HTML, CSS, JavaScript, and frameworks like React or Angular. Make sure to include any experience with responsive design and UI/UX principles.
- Include Relevant Experience: Detail your work history, focusing on projects that highlight your ability to create user-friendly interfaces and solve design problems. Use action verbs to describe your contributions.
- Showcase Portfolio: Provide links to your portfolio or GitHub repositories where potential employers can view your work. This gives them insight into your coding style and project experience.
- Focus on Education: List your educational background, particularly any degrees or certifications related to web development, UI/UX design, or computer science.
- Utilize Keywords: Incorporate industry-specific keywords from the job description. This will help your CV get noticed by applicant tracking systems (ATS) and recruiters.
- Soft Skills Matter: Mention soft skills such as teamwork, communication, and problem-solving abilities. These are crucial for collaborating with designers and other developers.
- Professional Summary: Write a compelling summary at the top of your CV that captures your experience, skills, and what you bring to the role in a few concise sentences.
- Formatting & Design: Use clean, professional layouts to ensure your CV is easy to read. Consider utilizing cv templates that resonate with your style.
- Quantify Achievements: Whenever possible, quantify your accomplishments (e.g., "Improved page load time by 30%") to give employers a sense of the impact you've made.
- Continuous Learning: Highlight any ongoing education, workshops, or online courses you’ve taken related to web development to demonstrate your commitment to staying current in the field.
- Cover Letter Integration: Don’t forget to pair your CV with a strong cover letter. Use cover letter templates to create a compelling narrative that complements your CV.
For further assistance, you can use a cv builder to streamline the creation of your Web UI Developer CV.
Build your CV in minutes
Use an AI-powered cv builder and have your cv done in 5 minutes. Just select your template and our software will guide you through the process.