As the digital landscape continues to evolve, the role of an Interactive Designer has become increasingly significant in creating engaging user experiences that captivate audiences and drive results. An Interactive Designer not only crafts visually stunning interfaces but also seamlessly integrates functionality and user interaction, making their work vital for any company looking to stand out in a competitive market. However, even the most talented designers can struggle to land their dream job without a well-crafted resume that showcases their skills and experience effectively. In this article, we’ll guide you through the essentials of writing an outstanding Interactive Designer resume that will grab the attention of hiring managers and set you apart from the competition.
Throughout this comprehensive guide, we will explore the key responsibilities and skills that define the Interactive Designer role, ensuring you highlight the most relevant qualifications in your resume. We’ll discuss the best formats to use for your resume, helping you choose a layout that enhances readability and emphasizes your strengths. Additionally, we’ll cover common mistakes to avoid when crafting your resume, so you can sidestep pitfalls that may hinder your chances of landing an interview. To further assist you, we will provide resume examples tailored for all experience levels, from entry-level to seasoned professionals. Lastly, we’ll share valuable tips on effective resume writing and guide you in selecting the right resume templates that align with your personal brand and the expectations of potential employers. Get ready to transform your resume into a powerful tool that showcases your creativity and expertise in the field of interactive design!
Key Responsibilities and Skills for a Interactive Designer
An Interactive Designer plays a crucial role in creating engaging and user-friendly digital experiences. This position focuses on understanding user behavior and creating intuitive interfaces that enhance user interaction with products or services.
Key Responsibilities:
- Design and develop interactive interfaces for websites, applications, and digital platforms.
- Collaborate with UX designers, developers, and stakeholders to translate concepts into functional prototypes.
- Conduct user research and usability testing to refine designs based on user feedback.
- Stay updated with industry trends and emerging technologies to incorporate innovative solutions.
- Create wireframes, user flows, and interactive mockups to communicate design ideas effectively.
- Ensure consistency in design elements and branding across all digital platforms.
Essential Skills:
- Proficiency in design software such as Sketch, Adobe Creative Suite, and Figma.
- Strong understanding of user experience (UX) principles and user-centered design methodologies.
- Knowledge of front-end technologies (HTML, CSS, JavaScript) to effectively communicate with developers.
- Excellent problem-solving skills and attention to detail.
- Ability to create engaging visual content and interactive prototypes.
- Strong communication and collaboration skills to work within a team environment.
Highlighting these skills effectively in the resume skills section is paramount for an Interactive Designer, as it showcases your expertise and makes you stand out to potential employers. Tailoring these responsibilities and skills to match the specific job description can significantly increase your chances of landing an interview. Additionally, consider how you can relate these skills to your overall CV, showcasing your experience and ability to contribute to the company’s goals through your unique design approach.
Best Resume Format and Structure for a Interactive Designer
When crafting a resume as an Interactive Designer, it's crucial to present your skills, experience, and creativity in a format that reflects your design sensibility. Below is a detailed guide on the best resume format and structure tailored for an Interactive Designer, including key sections, tips for content, and how to complement it with a cover letter.
Contact Information
At the top of your resume, include the following:
- Full name
- Professional title (e.g., Interactive Designer)
- Phone number
- Email address
- LinkedIn profile (optional)
- Portfolio website (essential for design roles)
Ensure that your contact information is easy to read and stands out, as this is how potential employers will reach you.
Professional Summary
Craft a concise summary (2-3 sentences) highlighting your experience, key skills, and what makes you unique as an Interactive Designer. This section should be tailored to the specific job you are applying for, emphasizing your strengths in user experience, visual design, and any relevant technologies.
Work Experience
List your work experience in reverse chronological order. For each position, include:
- Job title
- Company name
- Dates of employment (month and year)
- Bullet points outlining your key responsibilities and achievements, focusing on measurable outcomes (e.g., “Designed an interactive prototype that improved user engagement by 30%”).
Use action verbs and quantifiable results to demonstrate your impact, showcasing projects that highlight your skills in interactive design and user experience.
Education
Include your educational background, starting with the most recent degree. For each entry, provide:
- Degree obtained
- Major (if applicable)
- Institution name
- Graduation date (month and year)
If you have completed any relevant coursework or projects, consider including them to showcase your knowledge in interactive design principles.
Skills
Create a section dedicated to your key skills, using bullet points to list both technical and soft skills. For an Interactive Designer, consider including:
- Proficiency in design software (e.g., Adobe Creative Suite, Sketch, Figma)
- Knowledge of HTML, CSS, and JavaScript
- User research and usability testing
- Wireframing and prototyping
- Collaboration and communication skills
Ensure that the skills you list align with the job description to which you are applying.
Certifications
If you have any relevant certifications, include them in a separate section. Examples might include:
- Google UX Design Certificate
- Certified Usability Analyst (CUA)
- Any other relevant design or UX qualifications
Additional Tips:
- Use a clean, modern layout that reflects your design style, ensuring there's plenty of white space for readability.
- Consider using a two-column format to allow more room for visuals or to highlight your portfolio.
- Keep the resume length to one page if you have less than 10 years of experience; for more extensive experience, a two-page resume may be acceptable.
- Use a professional font and maintain consistency in font size and style throughout the document.
To complement your resume, ensure your cover letter follows a similar design language. Use the same color scheme, fonts, and layout style to create a cohesive brand image. Your cover letter should elaborate on your resume, providing context to your experiences and expressing your passion for interactive design and the specific role. Tailor it to the organization and position, highlighting how your skills align with their needs.
By following this guide, you'll create a well-structured resume that effectively showcases your qualifications as an Interactive Designer and pairs well with a professionally formatted cover letter.
Writing Tips and Best Practices for a Interactive Designer Resume
When crafting a resume as an Interactive Designer, it’s essential to present your skills and experiences in a way that captures the attention of hiring managers while demonstrating your creative capabilities. A well-structured resume should showcase your design skills, technical knowledge, and problem-solving abilities. To ensure your resume stands out, consider the following tips:
- Use Action Verbs: Start each bullet point with strong action verbs such as "designed," "developed," or "implemented" to convey your contributions clearly.
- Quantify Achievements: Whenever possible, include numbers to highlight your impact, such as "increased user engagement by 30%" or "reduced loading time by 2 seconds."
- Incorporate Keywords: Use industry-specific keywords that align with the job description. This not only showcases your expertise but also helps your resume pass through Applicant Tracking Systems (ATS).
- Showcase a Portfolio Link: Include a link to your online portfolio to provide tangible evidence of your work and design style.
- Tailor Your Resume: Customize your resume for each job application to reflect the specific skills and experiences that align with the position.
- Highlight Collaboration: Emphasize your ability to work in teams, as interactive design often involves collaboration with developers, UX designers, and stakeholders.
- Keep It Concise: Aim for a one-page resume when possible, focusing on the most relevant experiences and skills.
- Professional Format: Use a clean and professional layout, adhering to good resume writing tips to ensure your resume is visually appealing and easy to read.
Remember, these practices are also beneficial when drafting a cover letter, as they help you effectively communicate your qualifications and enthusiasm to potential employers.
Common Mistakes to Avoid in a Interactive Designer Resume
When crafting a resume for an Interactive Designer position, it's essential to present your skills and experiences in a clear, engaging manner. However, many candidates make common mistakes that can hinder their chances of landing an interview. By avoiding these pitfalls, you can create a compelling resume that showcases your creativity and expertise. Here are some common mistakes to steer clear of:
- Overloading the resume with excessive information, making it hard to read.
- Using generic job descriptions that fail to highlight unique skills and achievements.
- Failing to tailor the resume for specific job applications, leading to a lack of relevance.
- Neglecting to include a portfolio link, which is crucial for showcasing your work.
- Using jargon or technical terms that may not be understood by all hiring managers.
- Ignoring the importance of visual hierarchy, resulting in a cluttered layout.
- Omitting soft skills that are vital for collaboration and communication in design projects.
- Not proofreading for spelling and grammatical errors, which can undermine professionalism.
- Overusing buzzwords without providing concrete examples of accomplishments.
- Failing to highlight relevant tools and technologies that are important for the role.
To enhance your resume, consider reviewing common mistakes to avoid in a resume for additional insights. It's equally important to pay attention to your cover letter; check out the common cover letter mistakes to ensure your application is as polished as possible.
Sample Interactive Designer Resumes
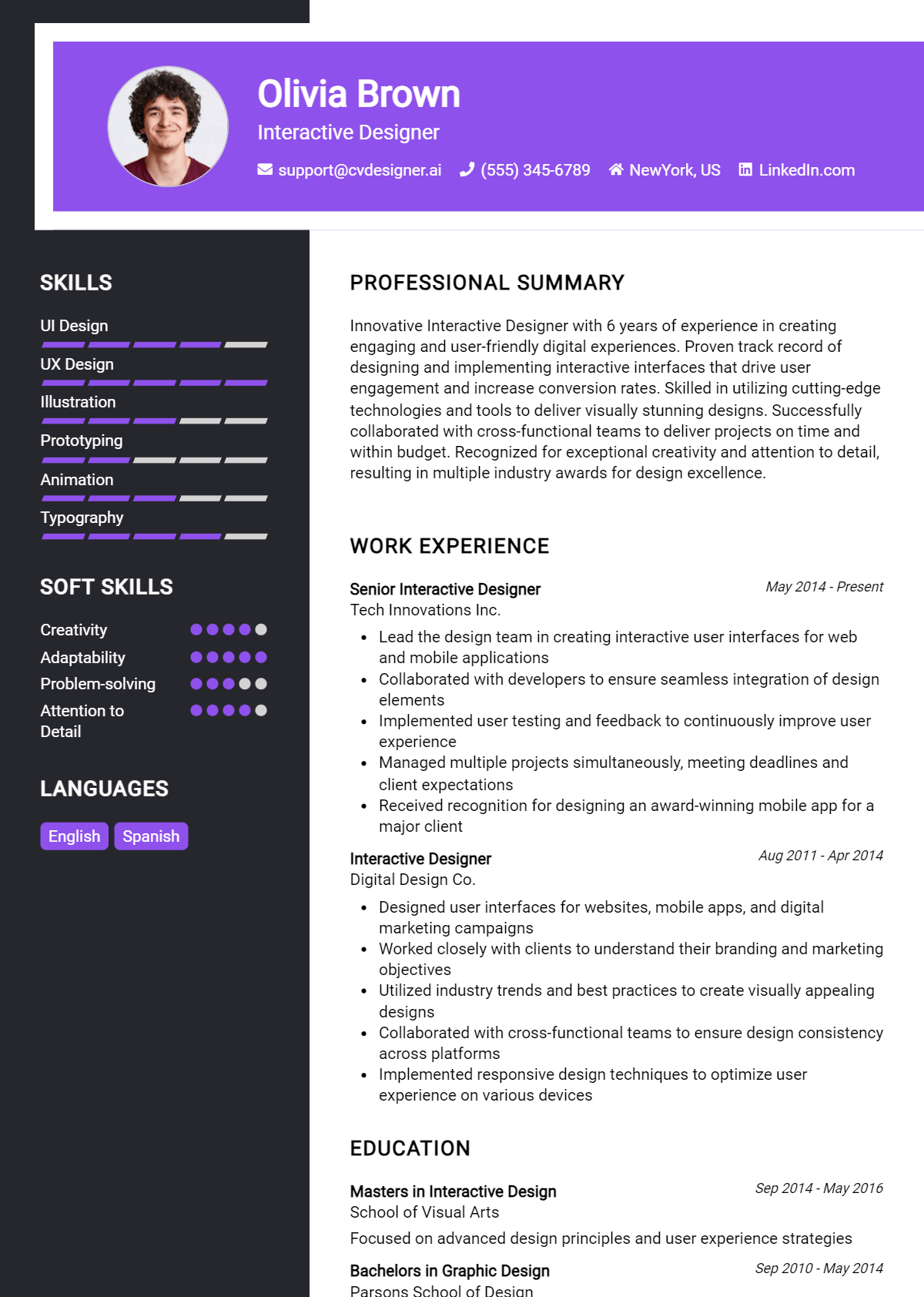
As the demand for visually engaging and user-friendly digital experiences continues to grow, the role of an Interactive Designer is becoming increasingly vital. This position blends creativity with technical skills, focusing on designing interactive elements that enhance user engagement across various platforms. Below are three sample resumes tailored to different experience levels within the Interactive Design field. Whether you're an experienced professional, an entry-level candidate, or someone transitioning from another career, these examples can provide valuable insights into crafting your own resume. For further inspiration, explore more resume examples and consider pairing your resume with a strong cover letter using our collection of cover letter examples.
Experienced Professional:
Jessica Smith
123 Design Lane
Creative City, CA 12345
(555) 123-4567
jessica.smith@email.com
Professional Summary
Dynamic Interactive Designer with over 8 years of experience in creating engaging user interfaces and experiences for web and mobile applications. Proven track record in collaborating with cross-functional teams to deliver innovative solutions that enhance user engagement and drive business results.
Skills
- Proficient in Adobe Creative Suite, Sketch, and Figma
- Strong understanding of HTML, CSS, and JavaScript
- User experience (UX) and user interface (UI) design
- Responsive and mobile-first design principles
- Excellent communication and teamwork skills
Experience
Senior Interactive Designer
Creative Solutions Inc., San Francisco, CA
June 2018 – Present
- Led the design of interactive elements for a high-traffic e-commerce platform, increasing user engagement by 30%.
- Collaborated with product managers and developers to create seamless user experiences across multiple devices.
- Conducted user research and usability testing to refine designs and improve overall user satisfaction.
Interactive Designer
Innovative Designs LLC, Los Angeles, CA
January 2015 – May 2018
- Developed wireframes, prototypes, and high-fidelity designs for various digital products.
- Worked closely with the marketing team to create visually appealing landing pages that increased conversion rates by 25%.
- Mentored junior designers and provided feedback on design concepts and best practices.
Education
Bachelor of Arts in Graphic Design
University of California, Los Angeles (UCLA)
Graduated: May 2014
Entry-Level Candidate:
Michael Johnson
456 Web Avenue
Tech Town, NY 12345
(555) 987-6543
michael.johnson@email.com
Professional Summary
Enthusiastic and creative Interactive Designer with a strong foundation in graphic design and user experience principles. Eager to leverage skills in Adobe Creative Suite and prototyping tools to contribute to innovative design projects in a collaborative environment.
Skills
- Proficient in Adobe Photoshop, Illustrator, and Figma
- Understanding of basic HTML and CSS
- Strong visual design and typography skills
- Ability to work in fast-paced team environments
- Excellent problem-solving and communication abilities
Experience
Intern Interactive Designer
Design Innovators, New York, NY
June 2022 – August 2022
- Assisted in the creation of user-friendly web layouts and interactive prototypes for various client projects.
- Conducted competitor analysis and user testing to gather feedback for design improvements.
- Collaborated with senior designers to finalize design concepts and prepare presentations for clients.
Freelance Graphic Designer
Self-Employed, Remote
January 2021 – May 2022
- Designed logos, branding materials, and promotional graphics for local businesses.
- Developed a portfolio showcasing a variety of design projects, including web and print media.
Education
Bachelor of Fine Arts in Graphic Design
New York University (NYU)
Graduated: May 2022
Career Changer:
Sarah Thompson
789 Creative Way
Design City, TX 12345
(555) 654-3210
sarah.thompson@email.com
Professional Summary
Detail-oriented professional transitioning from a career in marketing to Interactive Design. Equipped with a strong understanding of user-centered design principles and a passion for creating engaging digital experiences. Seeking to apply previous experience in user research and project management in a design-focused role.
Skills
- Familiar with Adobe Creative Suite and Sketch
- Basic knowledge of HTML and CSS
- Strong analytical and project management skills
- Passion for user experience and interface design
- Effective communication and collaboration abilities
Experience
Marketing Specialist
Brand Solutions Corp., Austin, TX
March 2018 – Present
- Developed marketing campaigns that focused on enhancing customer engagement and brand visibility.
- Conducted market research and user surveys to inform design decisions and improve user experiences.
- Collaborated with designers to create visually appealing marketing materials that aligned with brand guidelines.
Volunteer Graphic Designer
Local Non-Profit Organization, Austin, TX
January 2022 – March 2023
- Designed promotional materials and social media graphics that increased community engagement.
- Assisted in creating a user-friendly website redesign that improved navigation and accessibility.
Education
Certificate in Interactive Design
Austin Community College
Completed: August 2023
Bachelor of Arts in Marketing
University of Texas at Austin
Graduated: May 2017
These sample resumes highlight the diverse backgrounds and skills that can lead to success in the Interactive Design field. Use them as a template to showcase your unique qualifications and experiences.
Checklist for a Interactive Designer Resume
- Proofread for Errors: Carefully read through your resume multiple times to catch any spelling, grammar, or punctuation mistakes. Consider using tools like Grammarly for additional checks.
- Consistency in Formatting: Ensure that font styles, sizes, and colors are consistent throughout the document. Use the same bullet points and headings format to maintain a professional look.
- Tailor Content to the Job: Customize your resume for each application by highlighting relevant skills and experiences that align with the specific requirements of the Interactive Designer role.
- Use Action Verbs: Start each bullet point with strong action verbs to convey your accomplishments and responsibilities effectively, such as "designed," "developed," or "collaborated."
- Showcase Key Skills: Include a dedicated section for key skills relevant to interactive design, such as proficiency in design software (e.g., Adobe Creative Suite, Figma) and knowledge of user experience (UX) principles.
- Quantify Achievements: Where possible, include metrics or results to demonstrate the impact of your work, such as "increased user engagement by 30% through a redesigned interface."
- Include a Portfolio Link: Make sure to add a link to your online portfolio or website showcasing your best interactive design work, allowing potential employers to see your skills firsthand.
- Avoid Jargon and Clichés: Use clear language and avoid unnecessary jargon or clichés that may dilute the uniqueness of your experience and skills.
- Keep It Concise: Limit your resume to one page if possible, focusing on the most relevant information and avoiding overcrowding with excessive detail.
- Consider an AI Resume Builder: Use an AI resume builder to ensure all elements are well-organized and professionally formatted, making the final product more visually appealing.
For those also creating a CV, a similar checklist can be followed to enhance that document as well—check out options at CV Templates.
Key Takeaways for a Interactive Designer Resume Guide
As you embark on crafting your Interactive Designer resume, remember that the key to standing out lies in effectively showcasing your creativity and technical skills. Utilize the examples and tips provided in this guide to highlight your unique contributions and experiences in the field. Make sure to tailor your resume to reflect the specific requirements of the job you're applying for, emphasizing your design process and user-centered approach.
To further enhance your application, consider downloading a professional resume template from resume templates to ensure a polished and visually appealing format. Don't forget to complement your resume with a compelling cover letter by exploring our cover letter templates. For a streamlined experience, you can also use our best resume maker to create a standout resume effortlessly. Take the next steps today and position yourself for success in your Interactive Designer career!