Most Popular Ui Developer Resume Examples
Explore additional Ui Developer resume samples and guides and see what works for your level of experience or role.
As the digital landscape continues to evolve, the role of a UI Developer has become increasingly vital in creating engaging and user-friendly interfaces that drive user satisfaction and business success. A well-crafted resume is your first opportunity to make a lasting impression on potential employers, showcasing not only your technical skills but also your ability to translate user needs into compelling designs. In a competitive job market, a standout resume can be the key to securing an interview and landing that dream job.
In this comprehensive guide to crafting a UI Developer resume, we will delve into the essential aspects that can elevate your application. We will explore the key responsibilities and skills that employers seek in a UI Developer, highlight the best resume formats to use, and identify common mistakes to avoid that could hinder your chances of getting noticed. Additionally, we will provide resume examples tailored for all experience levels, along with valuable tips on resume writing techniques and selecting the right resume templates that align with your personal brand. Whether you're an entry-level candidate or an experienced professional, this guide will equip you with the tools you need to create a powerful resume that stands out in the competitive tech industry.
Key Responsibilities and Skills for a UI Developer
As a UI Developer, your primary responsibilities revolve around creating visually appealing and user-friendly interfaces for applications and websites. You'll collaborate closely with UX designers, product managers, and backend developers to ensure a seamless user experience. Key responsibilities include:
- Designing and implementing user interfaces using HTML, CSS, and JavaScript frameworks.
- Collaborating with UX/UI designers to translate wireframes and prototypes into functional interfaces.
- Ensuring responsiveness and cross-browser compatibility of applications.
- Optimizing applications for maximum speed and scalability.
- Conducting user testing and gathering feedback to improve the overall user experience.
- Staying updated with emerging trends and technologies in UI development.
To excel in this role, several essential skills are required:
- Proficiency in HTML, CSS, and JavaScript, along with frameworks like React, Angular, or Vue.js.
- Strong understanding of UI/UX principles and best practices.
- Experience with responsive design and mobile-first development.
- Familiarity with version control systems like Git.
- Knowledge of web performance optimization strategies.
- Effective communication and teamwork skills.
Highlighting these skills effectively in the resume skills section is crucial for catching the attention of hiring managers. Tailoring these responsibilities and skills to align with the specific job description can significantly enhance your chances of standing out among other candidates. Additionally, consider how these skills can be showcased in a strong CV, emphasizing your practical experience and contributions to previous projects, which will resonate with potential employers.
Best Resume Format and Structure for a UI Developer
When crafting a resume for a UI Developer position, selecting the right format and structure is crucial for making a strong first impression. Below is a detailed guide on the best resume format and sections to include in your UI Developer resume.
Contact Information
Start your resume with your contact information at the top. This section should include:
- Full Name
- Phone Number
- Email Address
- LinkedIn Profile (if applicable)
- GitHub Profile or Portfolio Website (highly recommended for showcasing your work)
Professional Summary
Your professional summary should be a brief paragraph (2-3 sentences) that summarizes your experience, skills, and what you bring to the table as a UI Developer. Use this section to highlight your key accomplishments and career goals tailored to the job you are applying for. Make sure to include relevant keywords that align with the job description.
Work Experience
This section is crucial for demonstrating your relevant work history. List your work experience in reverse chronological order, including:
- Job Title
- Company Name
- Location (City, State)
- Dates of Employment (Month, Year)
- Bullet points detailing your responsibilities and achievements. Focus on quantifiable results and specific technologies or methodologies you used. For example:
- Developed and maintained user interfaces for multiple web applications using React.js, resulting in a 30% increase in user engagement.
- Collaborated with UX designers to create responsive web designs, improving mobile usability scores by 25%.
Education
Include your educational background in reverse chronological order. This section should consist of:
- Degree (e.g., Bachelor of Science in Computer Science)
- University Name
- Graduation Date (Month, Year)
- Relevant coursework or projects (if applicable)
Skills
Highlight your technical skills relevant to UI Development. This can include:
- Programming Languages: HTML, CSS, JavaScript
- Frameworks: React, Angular, Vue.js
- Design Tools: Adobe XD, Figma, Sketch
- Additional Skills: Responsive design, Cross-browser compatibility, Version control (Git)
Certifications
If you have any certifications relevant to UI Development, list them here. This can include industry-recognized certifications such as:
- Certified Scrum Master (CSM)
- Google Mobile Web Specialist
- Front-End Web Developer Nanodegree from Udacity
Tips for Format and Structure
- Use a Clean Layout: Choose a professional and clean layout that makes your resume easy to read. Use clear headings, consistent font styles, and ample white space.
- Keep It Concise: Ideally, your resume should not exceed one page, especially if you have less than 10 years of experience. Aim for clarity and brevity.
- Tailor Your Resume: Customize your resume for each job application by using keywords from the job description and emphasizing the most relevant experience and skills.
Additionally, when creating a cover letter to accompany your resume, consider using a format that complements your resume style. For instance, if your resume uses a modern, sleek design, your cover letter should follow suit with a matching header and typography. This consistency reinforces your personal brand and professionalism.
By following this structured approach, you can create an impactful UI Developer resume that effectively showcases your qualifications and makes you stand out to potential employers.
Writing Tips and Best Practices for a UI Developer Resume
When crafting a resume as a UI Developer, it's essential to showcase not only your technical skills but also your ability to create user-friendly interfaces that enhance the user experience. Your resume should be visually appealing, easy to read, and structured to highlight your most relevant accomplishments. Incorporate action verbs to convey your contributions effectively, and quantify your achievements whenever possible to provide context and impact. Don't forget to include industry-specific keywords that align with the job description, as this can enhance your chances of passing through applicant tracking systems. For a polished and professional look, consider utilizing resume writing tips. Additionally, remember that many of these practices are equally important when drafting your cover letter.
- Use action verbs like "developed," "designed," or "implemented" to convey your role in projects.
- Quantify your achievements, such as "increased user engagement by 30% through redesign."
- Incorporate industry-specific keywords related to UI development, such as "responsive design," "HTML5," "CSS3," and "JavaScript frameworks."
- Tailor your resume for each position by aligning your skills and experiences with the job description.
- Keep your layout clean and professional, ensuring that it is easy to scan and highlights essential information.
- Highlight collaborative projects that showcase your ability to work with cross-functional teams.
- Include links to your portfolio or GitHub, allowing potential employers to see your work firsthand.
- Proofread your resume to eliminate any grammatical errors or typos that could detract from your professionalism.
Common Mistakes to Avoid in a UI Developer Resume
When crafting a resume as a UI Developer, it's essential to present your skills and experiences effectively while avoiding common pitfalls that can undermine your chances of landing an interview. Many candidates make mistakes that can detract from their qualifications or create confusion for hiring managers. To ensure your resume stands out for the right reasons, here are some common mistakes to avoid:
- Overloading your resume with excessive information, making it difficult to read.
- Using generic descriptions that don't highlight specific skills or achievements.
- Failing to tailor your resume for the job you are applying for.
- Including irrelevant work experience that does not relate to UI development.
- Neglecting to showcase your technical skills and tools used, such as HTML, CSS, JavaScript, and design software.
- Using a cluttered layout or overly complicated design, which can detract from content clarity.
- Ignoring the importance of quantifiable achievements, which help demonstrate your impact.
- Omitting links to your portfolio or GitHub repositories, which can showcase your work effectively.
- Failing to proofread for spelling and grammatical errors, which can give a negative impression.
- Listing outdated or irrelevant technologies that may not be applicable to the role.
For a more comprehensive understanding of how to refine your resume and avoid these errors, consider reviewing the common mistakes to avoid in a resume. Additionally, it's worth noting that similar caution should be applied to your cover letter. Check out the common cover letter mistakes that should also be avoided to enhance your application further.
Sample UI Developer Resumes
As a UI Developer, crafting a compelling resume is essential to showcase your skills and experience in creating user-friendly interfaces. Whether you're an experienced professional, an entry-level candidate, or someone transitioning from another field, your resume should highlight your technical abilities, design sensibilities, and problem-solving skills. Below are three sample resumes tailored for different career stages in UI development. For additional inspiration, feel free to explore more resume examples, and consider pairing your resume with a strong cover letter using our cover letter examples for a complete job application package.
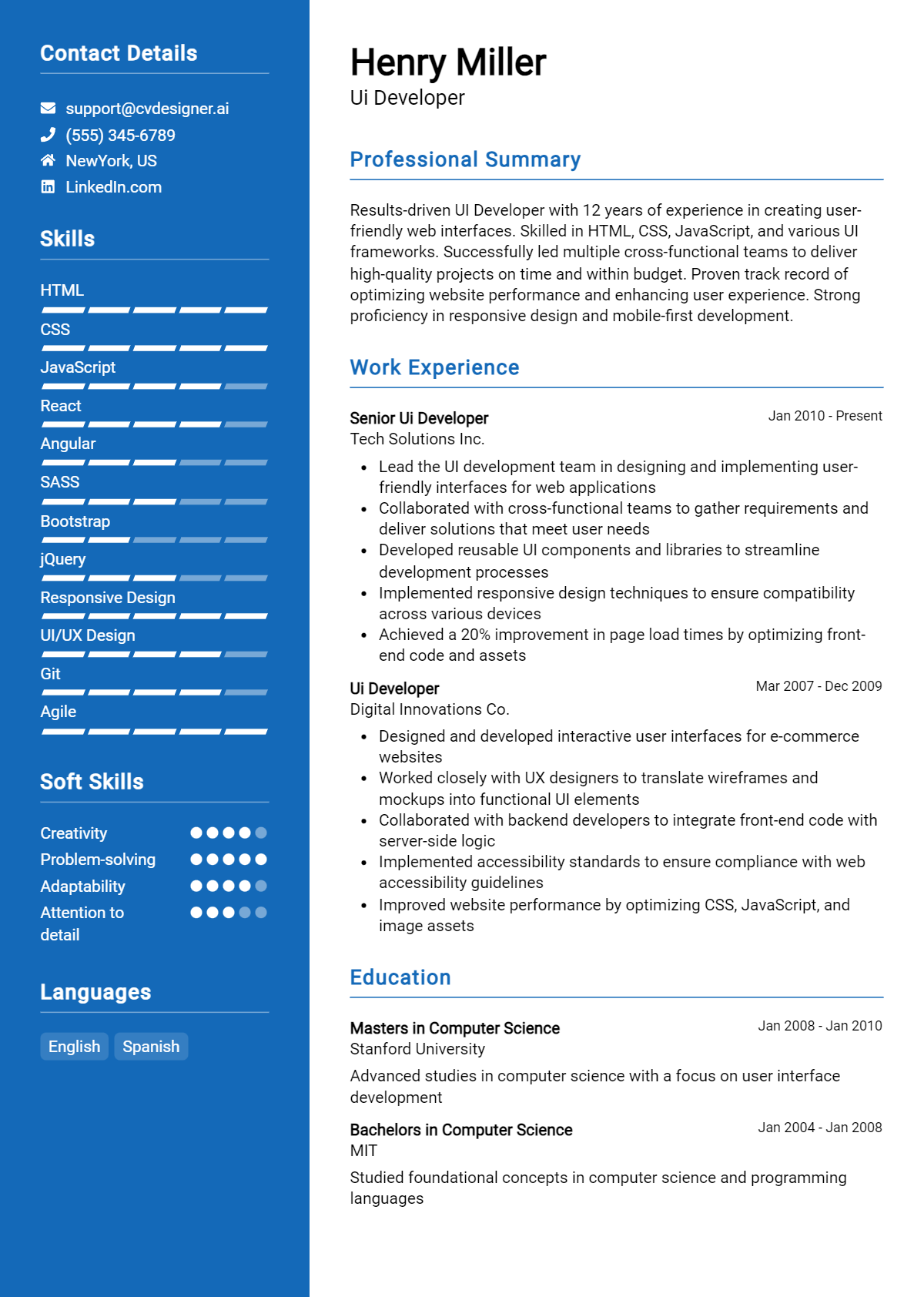
Sample Resume for Experienced UI Developer
John Doe
123 Main St, Anytown, USA
(123) 456-7890
john.doe@email.com
Professional Summary
Dynamic and detail-oriented UI Developer with over 7 years of experience in designing and implementing engaging user interfaces for various web applications. Proficient in HTML, CSS, JavaScript, and responsive design principles, with a strong focus on user experience and accessibility. Proven track record of collaborating with cross-functional teams to deliver high-quality products on time.
Technical Skills
- HTML5, CSS3, JavaScript, jQuery
- React, Angular, Vue.js
- Adobe Creative Suite (Photoshop, Illustrator)
- Responsive Web Design, Bootstrap, Materialize
- Version Control (Git, GitHub)
- UX/UI Principles, User Testing
Professional Experience
Senior UI Developer
XYZ Technologies, Anytown, USA
June 2018 – Present
- Led the design and development of user interfaces for a major e-commerce platform, improving user engagement by 30%.
- Collaborated with UX designers to create wireframes and prototypes, conducting usability testing to refine designs.
- Mentored junior developers, providing guidance on best practices in coding and design.
UI Developer
ABC Corp, Anytown, USA
January 2015 – May 2018
- Developed and maintained responsive web applications using HTML, CSS, and JavaScript, ensuring cross-browser compatibility.
- Implemented design updates based on user feedback, resulting in a 20% increase in customer satisfaction scores.
- Worked closely with backend developers to integrate RESTful APIs and enhance website functionality.
Education
Bachelor of Science in Computer Science
University of Anytown, Anytown, USA
Graduated: May 2014
Sample Resume for Entry-Level UI Developer
Jane Smith
456 Elm St, Anytown, USA
(987) 654-3210
jane.smith@email.com
Professional Summary
Enthusiastic and creative recent graduate with a Bachelor's degree in Graphic Design and a passion for user interface development. Skilled in design software and front-end technologies, eager to contribute to a team that values innovative and user-centered design.
Technical Skills
- HTML5, CSS3, JavaScript
- Sketch, Figma, Adobe XD
- Responsive Web Design
- Basic knowledge of React
- User Interface Principles
Education
Bachelor of Arts in Graphic Design
University of Anytown, Anytown, USA
Graduated: May 2023
Internship Experience
UI/UX Intern
Creative Solutions, Anytown, USA
January 2023 – April 2023
- Assisted in the design and prototyping of web applications, focusing on user experience and visual aesthetics.
- Conducted user research and usability testing, gathering feedback to inform design decisions.
- Collaborated with developers to implement design changes effectively.
Academic Projects
- Designed a responsive portfolio website showcasing various design projects, improving skills in HTML, CSS, and JavaScript.
- Developed a mobile application interface as part of a team project, utilizing design thinking methodologies.
Sample Resume for Career Changer to UI Developer
Michael Johnson
789 Pine St, Anytown, USA
(555) 123-4567
michael.johnson@email.com
Professional Summary
Results-driven professional transitioning from a career in marketing to UI development. Strong background in digital marketing and user engagement strategies, combined with a passion for technology and user-centered design. Proficient in front-end development languages and eager to leverage marketing insights to create effective user interfaces.
Technical Skills
- HTML5, CSS3, JavaScript
- Adobe Creative Suite, Sketch
- Basic knowledge of React and Angular
- A/B Testing, SEO Principles
- User Research and Usability Testing
Professional Experience
Digital Marketing Specialist
Market Leaders, Anytown, USA
March 2018 – September 2023
- Developed and executed online marketing campaigns, improving website traffic by 40%.
- Analyzed user behavior through A/B testing and analytics tools to optimize user experience.
- Collaborated with the design team to enhance landing pages based on user feedback and conversion rates.
Education
Web Development Bootcamp
Code Academy, Online
Completed: August 2023
Bachelor of Arts in Marketing
University of Anytown, Anytown, USA
Graduated: May 2017
Each of these resumes reflects the unique qualifications and experiences relevant to UI development. Tailoring your resume to highlight your strengths and relevant experiences will set you apart in your job search.
Checklist for a UI Developer Resume
- Proofread for Typos and Grammar: Carefully read through your resume multiple times to catch any spelling or grammatical errors. Consider using tools like Grammarly for assistance.
- Check Consistency in Formatting: Ensure that font sizes, styles, and bullet point formats are consistent throughout the document. This includes headings, subheadings, and body text.
- Tailor to Job Descriptions: Customize your resume for each application by aligning your skills and experiences with the specific requirements of the job description. Highlight relevant projects or technologies.
- Highlight Key Skills: Make sure to prominently feature essential UI development skills such as HTML, CSS, JavaScript, and any frameworks like React or Angular. Use keywords from the job posting.
- Showcase Relevant Experience: List your work experience in reverse chronological order, focusing on roles that directly relate to UI development. Use action verbs to describe your contributions.
- Include a Portfolio Link: If applicable, provide a link to your online portfolio or GitHub account where potential employers can view your work.
- Keep it Concise: Aim for a one-page resume if you have less than 10 years of experience. Be succinct and focus on the most relevant information.
- Use Clear Sections: Organize your resume into clear sections such as Summary, Skills, Experience, and Education, making it easy for hiring managers to navigate.
- Get Feedback: Have someone else review your resume to provide constructive feedback. A fresh set of eyes can catch things you might have missed.
- Consider an AI Resume Builder: Utilize an AI resume builder to ensure all elements are well-organized and visually appealing. This can help streamline the process and enhance presentation.
For those creating a CV, a similar checklist can be followed to ensure clarity, professionalism, and relevance in your academic or professional documentation.
Key Takeaways for a UI Developer Resume Guide
In conclusion, crafting a compelling UI Developer resume is essential to stand out in a competitive job market. By utilizing the examples and tips provided in this guide, you can effectively showcase your skills, experience, and passion for user interface design. Remember to tailor your resume to highlight your technical expertise and project accomplishments, ensuring that it reflects your unique strengths. As the next step in your job search, consider downloading a professionally designed template from resume templates or enhance your application with a polished cover letter using our cover letter templates. For a streamlined approach, try our best resume maker to create an eye-catching resume that captures the attention of potential employers. Take these steps today to make your application shine!