In today’s digital landscape, the role of a User Interface (UI) Designer has become paramount in creating engaging and intuitive user experiences. As a UI Designer, you are responsible for crafting visually appealing and functional interfaces that captivate users and enhance their interaction with products. However, even the most talented designers can find themselves overlooked if their resume fails to effectively showcase their skills and experience. A well-crafted resume is your first opportunity to make a lasting impression on potential employers, setting the tone for the rest of your application. This guide will walk you through the essential components of a successful UI Designer resume, ensuring you stand out in a competitive job market.
In this comprehensive resume writing guide, we will delve into the core responsibilities and skills that define a successful UI Designer, helping you articulate your experience in a compelling manner. We’ll discuss the best resume formats to utilize, allowing your information to be presented in the clearest and most impactful way possible. Additionally, we’ll highlight common mistakes to avoid that can hinder your chances of landing an interview. To cater to designers at all career stages, we’ll provide resume examples that demonstrate effective strategies across various experience levels. Finally, you’ll find valuable tips on resume writing, along with guidance on selecting the right resume templates to elevate your application. With the right tools and knowledge, you’ll be well on your way to crafting a standout resume that captures the attention of hiring managers.
Key Responsibilities and Skills for a User Interface Designer
As a User Interface Designer, your primary responsibilities revolve around creating visually appealing and user-friendly interfaces for digital products. This role requires a deep understanding of user experience principles and design aesthetics. Key responsibilities include:
- Collaborating with UX designers and developers to create intuitive and engaging user interfaces.
- Conducting user research and usability testing to gather insights and improve design solutions.
- Developing wireframes, prototypes, and high-fidelity mockups using design tools such as Sketch, Figma, or Adobe XD.
- Ensuring consistency in design across various platforms and devices.
- Staying updated with the latest design trends and technologies to enhance the overall user experience.
- Presenting design concepts and rationale to stakeholders and incorporating feedback effectively.
To excel in this role, a User Interface Designer should possess the following essential skills:
- Proficiency in design software (e.g., Sketch, Figma, Adobe XD).
- Strong understanding of design principles and user-centered design processes.
- Excellent visual design skills with an eye for aesthetics and details.
- Ability to create interactive prototypes and conduct usability testing.
- Strong communication and collaboration skills to work effectively within a team.
- Knowledge of HTML/CSS and basic front-end development principles is a plus.
Highlighting these skills effectively in the resume skills section is crucial, as it allows you to showcase your qualifications to potential employers. Tailoring your responsibilities and skills to align with the specific job description will enhance your chances of standing out among candidates. Additionally, consider how these skills could be relevant in creating a strong CV that reflects your design capabilities and experiences, ultimately making you a more attractive candidate for User Interface Designer positions.
Best Resume Format and Structure for a User Interface Designer
When crafting a resume for a User Interface Designer position, it's essential to choose a format that highlights your skills and experience effectively. Here’s a detailed guide on the best resume format, including the key sections to include and tips on what to incorporate.
Contact Information
- Name: Your full name should be prominent at the top of the resume.
- Phone Number: Include a number where you can be easily reached.
- Email Address: Use a professional email address.
- LinkedIn Profile: Include a link to your LinkedIn profile, ensuring it’s up to date.
- Portfolio Link: As a designer, a link to your online portfolio showcasing your projects is crucial.
Professional Summary
This section should be a brief 2-3 sentence summary of your experience, skills, and what you bring to the table as a UI designer. Focus on your years of experience, specific design methodologies you excel in, and any notable achievements. Use strong action verbs and tailored keywords relevant to the job you're applying for.
Work Experience
List your relevant work experience in reverse chronological order. For each position, include the following:
- Job Title: Clearly state your role.
- Company Name: Include the name of the company and its location.
- Dates of Employment: Mention the starting and ending dates (month and year).
- Responsibilities and Achievements: Use bullet points to describe your key responsibilities and accomplishments in each role. Focus on quantifiable achievements (e.g., “Improved user engagement by 30% through redesigned interface”). Tailor these to the job description when possible.
Education
List your educational background, including:
- Degree: The degree you earned (e.g., Bachelor of Arts in Graphic Design).
- Institution Name: The name of the university or college.
- Graduation Year: Include the year you graduated.
- You can also mention relevant coursework, projects, or honors if applicable, particularly if you are a recent graduate.
Skills
Highlight key skills that are relevant to User Interface Design. You might categorize them into:
- Design Tools: (e.g., Adobe XD, Sketch, Figma, InVision)
- Programming Languages: (e.g., HTML, CSS, JavaScript)
- Soft Skills: (e.g., teamwork, communication, problem-solving) Prioritize the skills listed in the job description to ensure alignment with the employer's needs.
Certifications
If you have any relevant certifications, especially those that enhance your qualifications as a UI designer (such as UX certification, Adobe Certified Expert, etc.), list them in this section. Include the name of the certification, the issuing organization, and the date obtained.
Tips for Formatting
- Readability: Use a clean, professional layout with consistent fonts and spacing. Aim for a balance between text and white space.
- Length: Keep your resume to one page if you have less than 10 years of experience; otherwise, two pages are acceptable.
- Bullet Points: Use bullet points for clarity and to make important details stand out.
- Tailoring: Customize your resume for each job application to reflect the specific requirements and keywords mentioned in the job description.
Complementing Your Cover Letter
Your resume format should align with your cover letter for a cohesive application package. If your resume is clean and professional, your cover letter should follow suit. Use the same font and header styles, and maintain a consistent tone. Your cover letter can expand on the experiences mentioned in your resume, providing context and narrative that showcases your personality and passion for design.
By following this structured approach, you’ll create a compelling resume that effectively communicates your qualifications as a User Interface Designer, enhancing your chances of landing an interview.
Writing Tips and Best Practices for a User Interface Designer Resume
Crafting a compelling resume as a User Interface Designer is essential to showcase your skills and experience effectively. Start by focusing on a clean and professional layout that highlights your design capabilities, as the resume itself serves as a testament to your aesthetic judgment. Utilize action verbs to convey your achievements dynamically, and wherever possible, quantify your accomplishments to provide context and impact. Incorporate industry-specific keywords to align your resume with the job description, enhancing your chances of passing through Applicant Tracking Systems (ATS). Remember to leverage resume writing tips for a polished final product. Finally, consider how these best practices can also be applied to your cover letter to create a cohesive application package.
- Use action verbs like "designed," "developed," and "implemented" to start bullet points.
- Quantify your achievements, such as “Increased user engagement by 30% through a redesign.”
- Tailor your resume for each job application by including relevant keywords from the job description.
- Highlight specific tools and technologies you are proficient in, such as Sketch, Figma, or Adobe XD.
- Include a portfolio link showcasing your best work; visual evidence is crucial in UI design.
- Keep the design clean and easy to read, with consistent formatting and a professional color scheme.
- Use concise bullet points to summarize experiences and skills, avoiding lengthy paragraphs.
- Prioritize relevant experience and education to ensure the most pertinent information stands out.
Common Mistakes to Avoid in a User Interface Designer Resume
When crafting a resume as a User Interface Designer, it’s crucial to present your skills and experience in a way that captures the attention of hiring managers. However, many applicants fall into common traps that can undermine their chances of making a strong impression. Avoiding these pitfalls will help you create a more effective and polished resume that showcases your talents and aligns with industry standards. Here are some common mistakes to steer clear of:
- Overloading the resume with excessive information that detracts from key skills and experiences.
- Using generic job descriptions that fail to highlight unique contributions or achievements.
- Neglecting to tailor the resume for specific job applications, resulting in a lack of relevance.
- Failing to include a portfolio link or examples of work, which is critical for demonstrating design capabilities.
- Using inconsistent formatting, fonts, or colors that can create a disorganized appearance.
- Ignoring the importance of clear and concise language, which can make the resume difficult to read.
- Overemphasizing technical skills while underrepresenting soft skills, which are equally important for collaboration and communication.
- Listing responsibilities rather than accomplishments, missing the opportunity to showcase measurable impact.
- Forgetting to proofread for grammatical errors or typos, which can signal a lack of attention to detail.
To further refine your resume and avoid these mistakes, consider reviewing the common mistakes to avoid in a resume. Additionally, don’t overlook the importance of a well-crafted cover letter; be sure to check out the common cover letter mistakes to ensure your application stands out for all the right reasons.
Sample User Interface Designer Resumes
As a User Interface Designer, creating visually appealing and user-friendly designs is crucial to enhancing user experience. A strong resume is essential for landing a job in this competitive field, whether you're an experienced professional, an entry-level candidate, or someone transitioning from another career. Below are three sample resumes tailored to these different levels of experience. For more inspiration, feel free to explore additional resume examples and corresponding cover letter examples to create a comprehensive job application package.
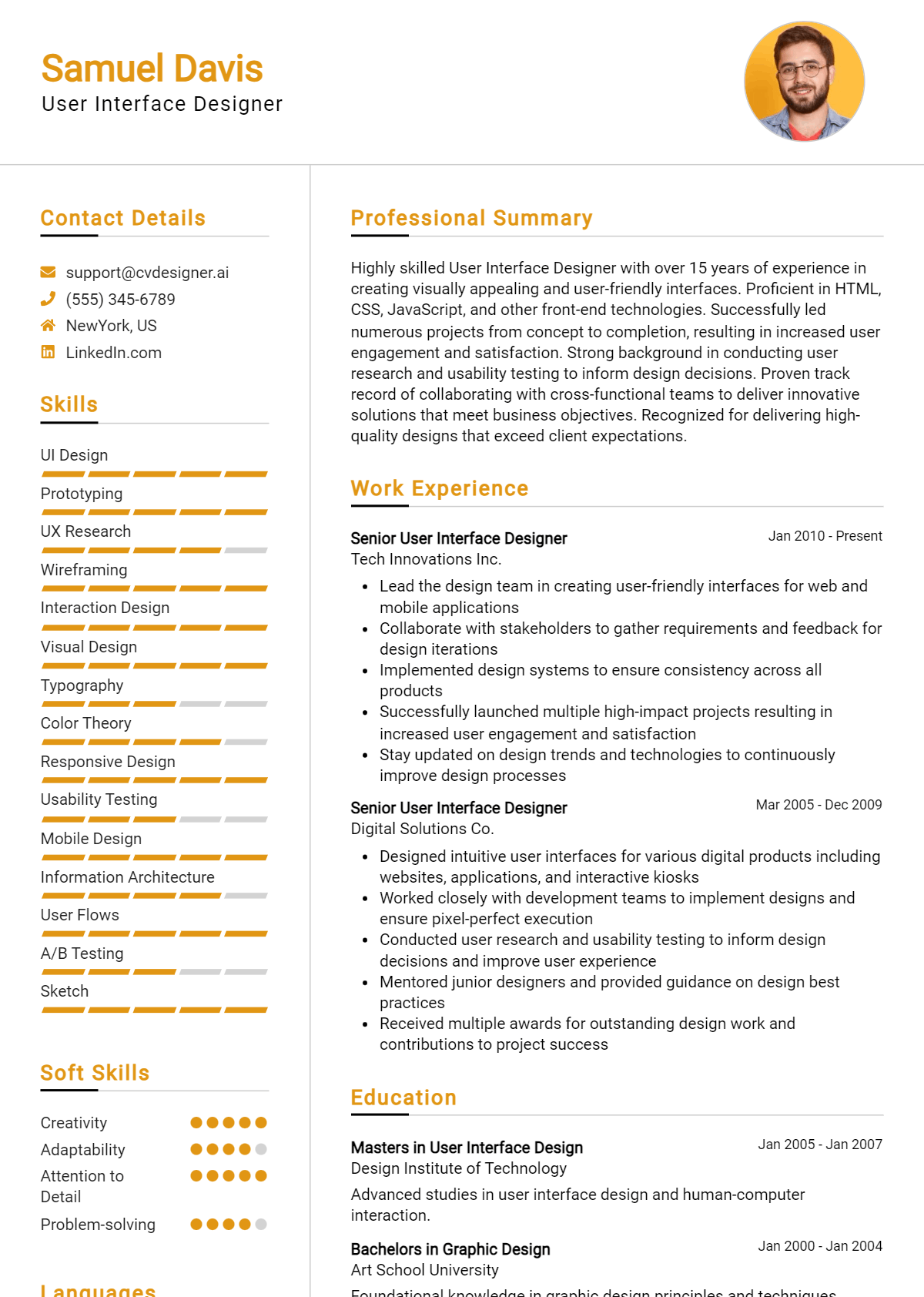
Sample Resume for Experienced User Interface Designer
Jane Doe
[City, State]
[Phone Number]
[Email Address]
[Portfolio URL]
Professional Summary
Innovative User Interface Designer with over 7 years of experience in creating engaging and user-friendly interfaces for web and mobile applications. Proficient in modern design tools and methodologies, with a strong focus on user-centered design principles and usability testing.
Work Experience
Senior User Interface Designer
XYZ Tech Solutions, [City, State]
June 2018 – Present
- Led the design and development of UI for a multi-platform app that increased user engagement by 30%.
- Collaborated with cross-functional teams to establish design guidelines and maintain consistency across product lines.
- Conducted usability tests to gather feedback and iterate on designs, improving user satisfaction scores by 25%.
User Interface Designer
ABC Digital Agency, [City, State]
January 2015 – May 2018
- Designed user interfaces for over 15 web and mobile applications, focusing on responsive design principles.
- Partnered with developers to ensure seamless implementation of designs and adherence to best practices.
- Developed wireframes, prototypes, and high-fidelity mockups using tools like Sketch and Figma.
Education
Bachelor of Arts in Graphic Design
University of Design, [City, State]
Graduated: May 2014
Skills
- Proficient in Adobe Creative Suite, Figma, Sketch, and InVision
- Strong understanding of HTML/CSS and JavaScript basics
- Excellent communication and collaboration skills
Sample Resume for Entry-Level User Interface Designer
John Smith
[City, State]
[Phone Number]
[Email Address]
[Portfolio URL]
Professional Summary
Detail-oriented and creative recent graduate with a Bachelor’s degree in Graphic Design, seeking an entry-level position as a User Interface Designer. Passionate about creating intuitive and visually appealing designs that enhance user experience.
Education
Bachelor of Arts in Graphic Design
University of Arts, [City, State]
Graduated: May 2023
Internship Experience
UI Design Intern
Creative Solutions Agency, [City, State]
June 2022 – August 2022
- Assisted in creating wireframes and prototypes for various client projects.
- Participated in design reviews and provided feedback to improve user experience.
- Collaborated with senior designers to implement changes based on usability testing outcomes.
Projects
- Developed a personal portfolio website showcasing UI design projects using HTML, CSS, and JavaScript.
- Created a mobile app prototype for a local non-profit organization, focusing on user-friendly navigation and accessibility.
Skills
- Familiar with Adobe Creative Suite, Figma, and basic HTML/CSS
- Strong visual design sense and attention to detail
- Excellent teamwork and communication abilities
Sample Resume for Career Changer to User Interface Designer
Emily Johnson
[City, State]
[Phone Number]
[Email Address]
[Portfolio URL]
Professional Summary
Results-driven professional with over 5 years of experience in project management and a passion for design. Recently completed a certificate in User Interface Design, looking to leverage management skills and design expertise to create user-centered applications.
Education
User Interface Design Certificate
Design Institute, [City, State]
Completed: August 2023
Bachelor of Science in Business Administration
State University, [City, State]
Graduated: May 2018
Relevant Experience
Project Manager
Global Enterprises, [City, State]
August 2018 – Present
- Managed multiple cross-functional teams to deliver projects on time and within budget, enhancing stakeholder satisfaction.
- Conducted market research and user surveys to inform product development, emphasizing user needs and preferences.
- Developed project timelines and coordinated design review meetings, fostering collaboration between design and development teams.
Freelance UI Designer
Self-Employed, [City, State]
September 2022 – Present
- Designed user interfaces for small businesses, focusing on enhancing user experience and brand identity.
- Created wireframes and prototypes for client projects using Figma and Adobe XD.
- Gathered user feedback and iterated on designs to improve overall usability.
Skills
- Proficient in Figma, Adobe XD, and basic HTML/CSS
- Strong project management and organizational skills
- Excellent problem-solving abilities and attention to detail
Whether you're an experienced professional, just starting out, or transitioning careers, these sample resumes can guide you in crafting your own. Good luck in your job search!
Checklist for a User Interface Designer Resume
- Proofread for Errors: Carefully check for spelling, grammar, and punctuation mistakes. Consider reading your resume out loud to catch any awkward phrasing or typos.
- Consistency in Formatting: Ensure consistent font styles, sizes, and colors throughout your resume. All headings and bullet points should follow the same format for a polished appearance.
- Tailor to the Job Description: Modify your resume to align with the specific User Interface Designer role you are applying for. Highlight relevant experiences and skills that match the job requirements.
- Use Action Words: Start bullet points with strong action verbs to convey your impact and contributions effectively. Words like "designed," "developed," and "collaborated" create a more engaging narrative.
- Highlight Technical Skills: Clearly list your relevant technical skills, such as proficiency in design tools (e.g., Figma, Adobe XD), prototyping, and user testing methodologies.
- Include Portfolio Links: Provide links to your online portfolio or relevant projects. Make sure these links are functioning and lead to your best work.
- Limit Length: Keep your resume concise, ideally one page for entry-level roles and no more than two pages for experienced designers. Focus on the most relevant experience and skills.
- Use Clear Sections: Organize your resume into clear sections, such as Summary, Experience, Skills, and Education. This structure helps recruiters quickly find the information they need.
- Get Feedback: Have a friend or mentor review your resume. Fresh eyes can offer valuable feedback and catch mistakes you might have overlooked.
- Consider AI Tools: Utilize an AI resume builder to help organize and structure your resume effectively. A similar checklist can also be followed for creating a CV.
Key Takeaways for a User Interface Designer Resume Guide
In conclusion, crafting a compelling User Interface Designer resume is crucial for standing out in the competitive job market. By leveraging the examples and tips provided in this guide, you’ll be well-equipped to showcase your skills, experience, and creativity effectively. Remember, your resume is often the first impression potential employers will have of you, so make it count! As a next step, consider downloading a professional resume template from resume templates to ensure your layout is visually appealing and well-structured. Additionally, don't forget to check out our cover letter templates to complement your application. For a seamless experience in creating your resume, try our best resume maker to bring your design to life. Take the plunge and start building a resume that reflects your unique design sensibility!