As the digital landscape continues to evolve, the demand for skilled web developers has surged, making this role not only critical but also highly competitive. A web developer's contributions shape the online experiences of millions, from crafting responsive designs to ensuring seamless functionality. In such a competitive field, a well-crafted resume serves as your ticket to standing out among a sea of candidates. It showcases not only your technical acumen but also your creativity and problem-solving skills, which are essential for success in this dynamic industry.
In this comprehensive Web Developer resume writing guide, we will delve into the essential elements that make up a standout resume. You'll learn about the key responsibilities and skills that employers seek, the best formats to use for maximum impact, and common mistakes to avoid that could hinder your chances of landing an interview. We'll provide tailored resume examples for all experience levels, from entry-level to seasoned professionals, ensuring you have a clear template to follow. Additionally, we'll share valuable tips on effective resume writing and how to select the right resume templates that align with your personal brand and career aspirations. By the end of this guide, you’ll be equipped with the knowledge and tools needed to create a compelling resume that captures the attention of hiring managers in the web development arena.
Key Responsibilities and Skills for a Web Developer
As a Web Developer, your role encompasses a variety of responsibilities aimed at creating and maintaining functional, user-friendly websites. You will be involved in all aspects of web development, from initial design to deployment and ongoing maintenance.
Key Responsibilities:
- Collaborate with designers and content creators to develop innovative web solutions.
- Write clean, scalable code using HTML, CSS, JavaScript, and other programming languages.
- Optimize web applications for maximum speed and scalability.
- Conduct thorough testing and debugging of applications to ensure functionality across different devices and browsers.
- Maintain and update existing websites, ensuring they are current with industry standards and technologies.
- Stay updated with emerging trends and technologies in web development and apply them as necessary.
Essential Skills:
- Proficiency in HTML, CSS, and JavaScript.
- Familiarity with front-end frameworks (e.g., React, Angular, Vue.js).
- Experience with back-end technologies (e.g., Node.js, PHP, Python).
- Understanding of responsive design and mobile-first development.
- Knowledge of version control systems (e.g., Git).
- Ability to troubleshoot and debug web applications.
- Strong problem-solving skills and attention to detail.
- Excellent communication and teamwork abilities.
Highlighting these skills effectively in the resume skills section is crucial, as it allows potential employers to quickly assess your qualifications. Tailoring these responsibilities and skills to the specific job description not only demonstrates your understanding of the role but also showcases your attention to detail and commitment to meeting the employer’s needs.
Additionally, consider how these skills could be relevant in creating a strong CV. A well-crafted CV that emphasizes your web development skills and experiences can significantly improve your chances of standing out in a competitive job market.
Best Resume Format and Structure for a Web Developer
When crafting a resume as a Web Developer, it’s essential to choose a format that highlights your skills and experiences effectively. A clean and professional layout can make a significant difference. Here’s a detailed guide on the best resume format and structure for a Web Developer, including tips on what to include in each section.
Contact Information
- Name: Use a larger font size for your name.
- Phone Number: Ensure it’s a number you can easily be reached at.
- Email Address: Use a professional email address (preferably your name).
- LinkedIn Profile: Include your LinkedIn URL for employers to view your professional background.
- Portfolio Website: If you have a personal portfolio showcasing your work, provide the URL.
Professional Summary
- Write a brief 2-3 sentence summary that captures your experience, skills, and what you can bring to the role.
- Focus on your strengths as a Web Developer, such as proficiency in programming languages (e.g., HTML, CSS, JavaScript) and frameworks (e.g., React, Angular).
- Mention your years of experience and notable achievements, such as successful projects or technologies you’ve mastered.
Work Experience
- Job Title: Clearly state your job title.
- Company Name and Location: Include the company’s name and location.
- Dates of Employment: Use a month/year format for clarity.
- Responsibilities and Achievements:
- Use bullet points for easy readability.
- Start each bullet point with action verbs (e.g., Developed, Designed, Implemented).
- Quantify your achievements when possible (e.g., “Improved page load times by 30%”).
- Focus on relevant experience that showcases your skills in web development.
Education
- Degree: List your degree(s) (e.g., Bachelor of Science in Computer Science).
- University Name and Location: Include the name and location of the institution.
- Graduation Date: Use the month/year format.
- Include relevant coursework or projects if you are a recent graduate or if they are pertinent to the job you are applying for.
Skills
- Create a section that lists technical skills relevant to web development.
- Include programming languages (HTML, CSS, JavaScript, Python), frameworks (React, Node.js), and tools (Git, Docker).
- Consider using a format that categorizes your skills (e.g., Front-End Development, Back-End Development, Tools & Technologies).
Certifications
- List any relevant certifications, such as Certified Web Developer, JavaScript Developer, or any others that pertain to web technologies.
- Include the issuing organization and the date obtained.
Additional Tips
- Formatting: Choose a clean, professional format. Avoid overly complicated designs that could distract from your content. Use consistent font types and sizes throughout.
- Length: Aim for a one-page resume if you have less than 10 years of experience. If you have extensive experience, you may extend to two pages, but keep the content relevant.
- Tailoring: Customize your resume for each job application by incorporating keywords from the job description. This increases the chances of passing Applicant Tracking Systems (ATS).
Complementing Your Cover Letter
Your resume should work in harmony with your cover letter. While your resume provides a concise overview of your skills and experiences, your cover letter should elaborate on your qualifications, demonstrate your passion for web development, and explain why you are a good fit for the specific position. Use similar formatting and language style in both documents to create a cohesive professional image.
By following this structured approach, you can create a compelling resume that effectively showcases your qualifications as a Web Developer and complements your cover letter for a strong job application package.
Writing Tips and Best Practices for a Web Developer Resume
When crafting a resume as a Web Developer, it's essential to showcase not only your technical skills but also your accomplishments and impact in previous roles. Start with a clean, professional layout that highlights your experience and skills clearly. Use action verbs to convey your contributions effectively and quantify your achievements to provide tangible proof of your capabilities. Incorporating industry-specific keywords can help your resume stand out in applicant tracking systems and catch the attention of hiring managers. Remember to take advantage of resume writing tips to enhance the overall presentation and professionalism of your document. Additionally, as you prepare your cover letter, consider how these practices can help you articulate your unique value and fit for the role.
- Use action verbs such as "developed," "implemented," "optimized," and "collaborated" to illustrate your responsibilities and achievements.
- Quantify your achievements by including metrics, such as the percentage of performance improvement or the number of successful projects completed.
- Tailor your resume for each job application by incorporating relevant industry-specific keywords found in the job description.
- Highlight both front-end and back-end skills, ensuring to mention frameworks and technologies you are proficient in, such as React, Angular, Node.js, or PHP.
- Include a section for certifications or courses completed, especially those related to web development, to showcase your commitment to professional development.
- Keep your resume concise—ideally one page—focusing on the most relevant experience and skills that align with the job you are applying for.
- Use bullet points for clarity and to make your resume easy to skim, allowing hiring managers to quickly identify your qualifications.
- Ensure your contact information is up-to-date and include links to your portfolio or GitHub to provide evidence of your work.
Common Mistakes to Avoid in a Web Developer Resume
Crafting a compelling resume is crucial for web developers looking to stand out in a competitive job market. However, many candidates make common mistakes that can hinder their chances of landing an interview. By avoiding these pitfalls, you can create a polished resume that accurately reflects your skills and experiences. Here are some common mistakes to be mindful of:
- Overloading the resume with excessive information and clutter, making it hard to read.
- Using generic descriptions that fail to highlight specific skills or accomplishments.
- Neglecting to tailor the resume for each job application, resulting in a one-size-fits-all approach.
- Failing to showcase relevant technical skills, such as programming languages or frameworks.
- Omitting important details about past projects, such as your role and contributions.
- Using an unprofessional email address or outdated contact information.
- Ignoring the importance of formatting; inconsistent fonts or styles can create a disorganized appearance.
- Including irrelevant work experience that does not relate to web development.
- Not incorporating keywords from the job description, which can lead to being overlooked by applicant tracking systems (ATS).
- Overemphasizing soft skills without providing evidence of technical expertise.
To further enhance your job application materials, consider reviewing the common mistakes to avoid in a resume and ensure your cover letter is equally strong by avoiding the pitfalls outlined in the common cover letter mistakes.
Sample Web Developer Resumes
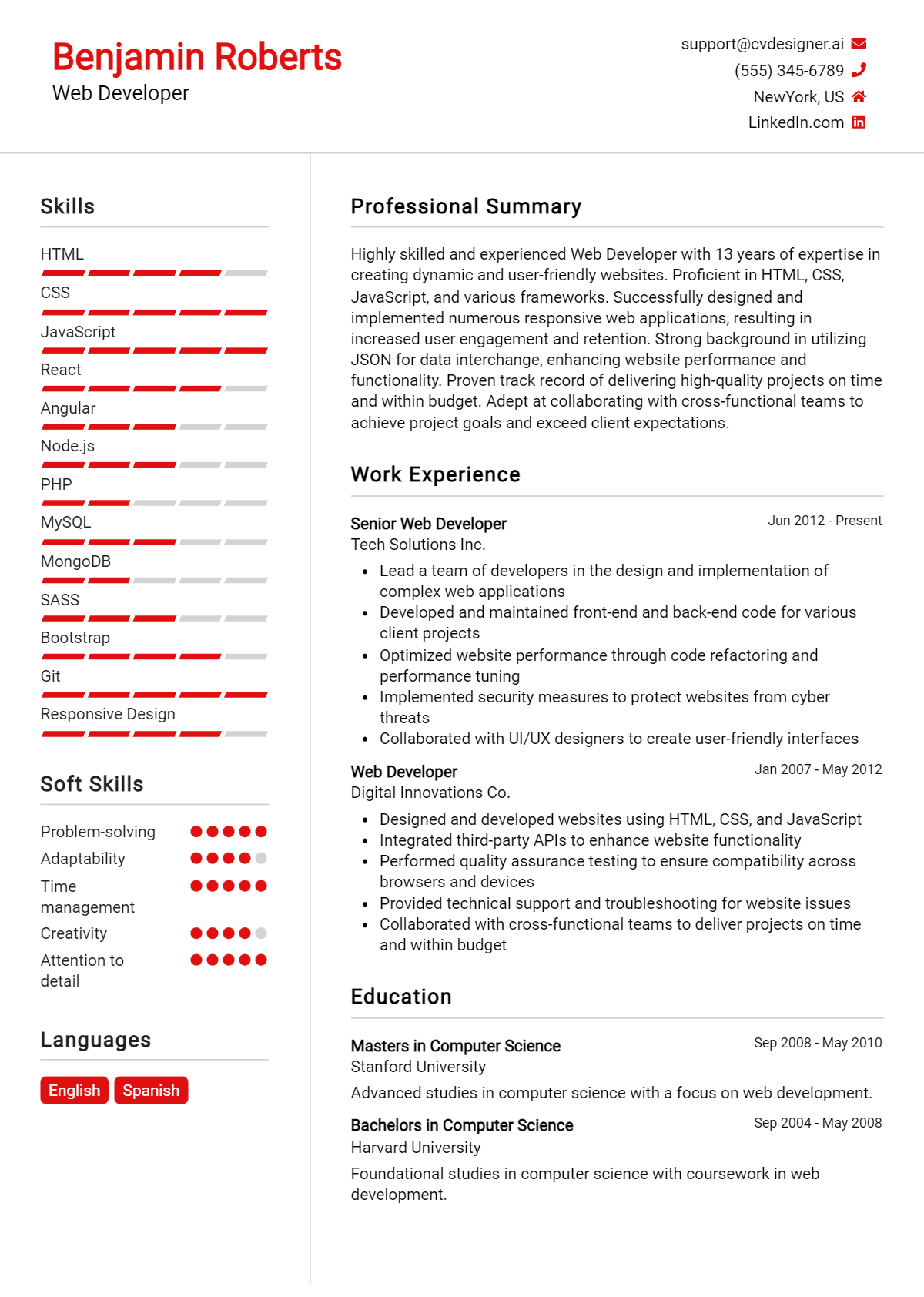
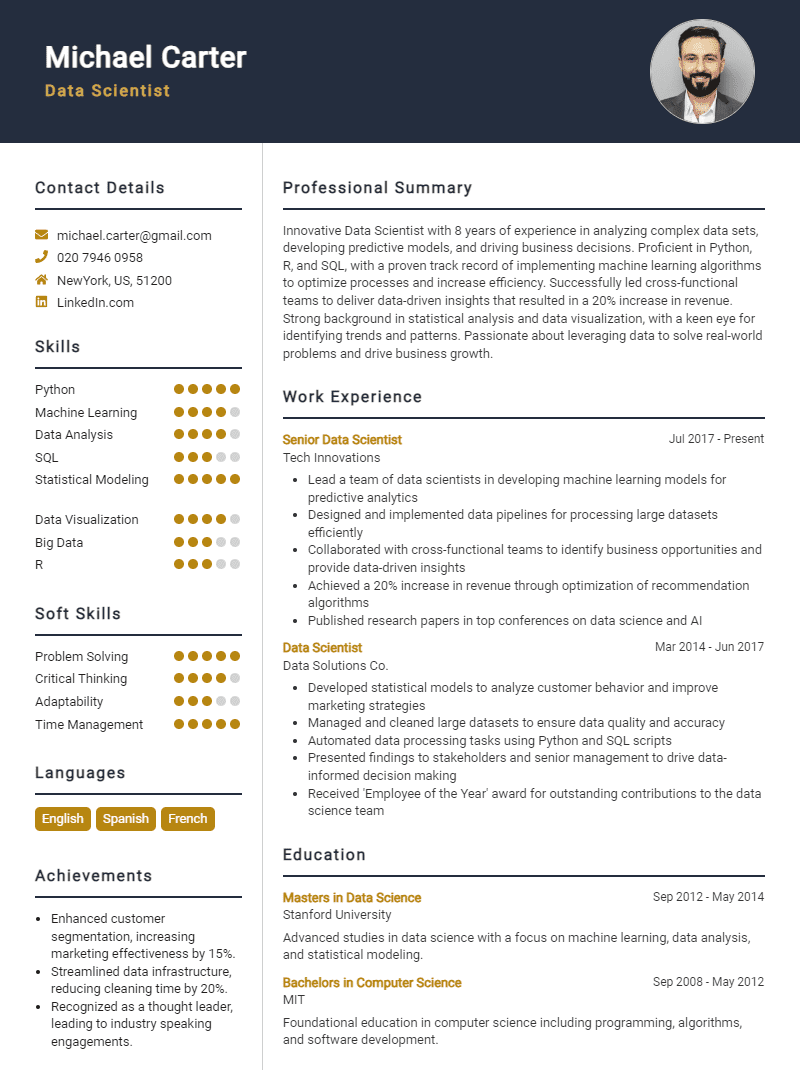
As the demand for skilled web developers continues to grow, having a well-crafted resume is crucial to standing out in the competitive job market. Below are three sample resumes tailored for different levels of experience: an experienced professional, an entry-level candidate, and a career changer. These examples illustrate how to present your skills and experiences effectively, helping you to secure your desired position in web development. For more inspiration, feel free to explore additional resume templates and corresponding cover letter examples to complete your job application package.
Experienced Web Developer Resume
John Doe
1234 Elm St, Springfield, IL 62701
(555) 123-4567
johndoe@email.com
Professional Summary
Results-driven web developer with over 7 years of experience in designing, developing, and maintaining user-centric websites and applications. Proficient in various programming languages and frameworks including HTML, CSS, JavaScript, and React. Passionate about creating seamless web experiences with a focus on performance and accessibility.
Skills
- HTML5, CSS3, JavaScript, React, Node.js
- Responsive Web Design
- RESTful APIs, AJAX
- Git, Docker, CI/CD
- SEO Best Practices
- Cross-Browser Compatibility
Professional Experience
Senior Web Developer
ABC Tech Solutions, Springfield, IL
January 2019 – Present
- Lead a team of 5 developers to create responsive web applications that increased user engagement by 30%.
- Implemented RESTful APIs to enhance data retrieval efficiency, resulting in a 20% reduction in load times.
- Collaborated with UX/UI designers to improve website usability, leading to a 15% increase in customer satisfaction.
Web Developer
XYZ Digital Agency, Springfield, IL
June 2015 – December 2018
- Developed and maintained over 50 client websites, ensuring high responsiveness and performance.
- Optimized web applications for maximum speed and scalability, achieving a 25% improvement in load times.
- Conducted A/B testing and usability studies to refine website features and interfaces.
Education
Bachelor of Science in Computer Science
University of Illinois, Urbana-Champaign, IL
Graduated: May 2015
Entry-Level Web Developer Resume
Jane Smith
4567 Oak St, Springfield, IL 62701
(555) 987-6543
janesmith@email.com
Professional Summary
Motivated and detail-oriented recent graduate with a strong foundation in web development technologies. Proficient in HTML, CSS, and JavaScript, with a keen interest in building engaging and interactive web applications. Eager to contribute to a dynamic team and grow in a professional environment.
Skills
- HTML5, CSS3, JavaScript
- Basic Knowledge of React and Node.js
- Responsive Web Design
- Git and Version Control
- Strong Problem-Solving Skills
Education
Bachelor of Arts in Web Development
Springfield State University, Springfield, IL
Graduated: May 2023
Projects
Portfolio Website
- Created a personal portfolio website to showcase web development projects using HTML, CSS, and JavaScript.
- Implemented responsive design principles to ensure compatibility across various devices.
E-commerce Mockup
- Developed a mockup for an e-commerce website as part of a senior project, utilizing React for front-end functionality.
Internship Experience
Web Development Intern
Tech Innovators, Springfield, IL
June 2022 – August 2022
- Assisted in the development of client websites, focusing on front-end tasks and ensuring cross-browser compatibility.
- Collaborated with senior developers to troubleshoot and resolve technical issues.
Career Changer Web Developer Resume
Michael Brown
7890 Pine St, Springfield, IL 62701
(555) 345-6789
michaelbrown@email.com
Professional Summary
Dedicated professional transitioning from a sales background to web development. Completed a coding bootcamp and gained hands-on experience in web technologies. Eager to leverage diverse skills and a strong work ethic to contribute to a tech-focused team.
Skills
- HTML5, CSS3, JavaScript
- Basic knowledge of PHP and MySQL
- Strong Communication and Collaboration Skills
- Problem-Solving and Analytical Thinking
Education
Web Development Bootcamp
Springfield Coding Academy, Springfield, IL
Completed: August 2023
Relevant Experience
Sales Associate
Retail Company, Springfield, IL
January 2018 – July 2023
- Developed excellent communication and customer service skills while interacting with diverse clients.
- Collaborated with the marketing team to create promotional materials, enhancing online presence.
Projects
Personal Blog
- Built a personal blog using HTML, CSS, and JavaScript to share insights on technology and coding.
- Integrated social media APIs to enhance user engagement.
Online Portfolio
- Created an online portfolio showcasing web development projects and skills learned during bootcamp.
These sample resumes highlight the various pathways one can take into a web development career, whether you're an experienced professional, just starting out, or transitioning from another field. Consider customizing these examples to fit your unique experiences and qualifications.
Checklist for a Web Developer Resume
- Proofread for Errors: Carefully review your resume for spelling, grammar, and punctuation mistakes. Use tools like Grammarly or have a friend review it for a fresh perspective.
- Check Formatting Consistency: Ensure that font sizes, styles, and bullet points are consistent throughout the document. Uniformity enhances readability and professionalism.
- Tailor to the Job Description: Customize your resume for each application by highlighting relevant skills and experiences that align with the specific requirements of the job.
- Highlight Technical Skills: Clearly list your programming languages, frameworks, and tools. Use a dedicated section to make these skills stand out to potential employers.
- Include Relevant Projects: Showcase your best projects, particularly those that demonstrate your capabilities as a web developer. Include links to live demos or repositories like GitHub.
- Quantify Achievements: Where possible, use numbers to describe your accomplishments (e.g., “Improved website loading speed by 30%” or “Developed a web application that served 500+ users”).
- Use Action Verbs: Start your bullet points with strong action verbs like "Developed," "Implemented," or "Designed" to convey your contributions effectively.
- Keep It Concise: Aim for a one-page resume, especially if you have less than 10 years of experience. Be succinct in your descriptions to maintain the hiring manager's attention.
- Utilize an AI Resume Builder: Consider using an AI resume builder to help organize and format your resume neatly, ensuring that all important elements are included.
- Follow Similar Checklists for Other Documents: Remember that a similar checklist can be applied when creating a CV or a cover letter to maintain professionalism across all your job application materials.
Key Takeaways for a Web Developer Resume Guide
As you embark on crafting your Web Developer resume, remember that a strong presentation of your skills and experiences is crucial in standing out to potential employers. Utilize the examples and tips provided to create a resume that not only highlights your technical abilities but also showcases your problem-solving skills and project contributions. To streamline your process, consider downloading a professional template from our resume templates collection or explore our cover letter templates for a cohesive application package. For those looking to generate a personalized resume quickly, our best resume maker is an excellent resource. Additionally, following similar guidelines will aid you in crafting a compelling CV and an effective cover letter. Take these next steps to enhance your job application and set yourself apart in the competitive field of web development!